Image compression for high-traffic websites: How TinyPNG supports enterprise-level image optimization
High-traffic websites face unique challenges in maintaining performance and user experience. One significant aspect that can dramatically impact these factors is image optimization. This blog post explores how TinyPNG supports enterprise-level image optimization with its advanced features, including API integration, bulk processing capabilities, and an Image CDN.
The importance of image optimization
Images are essential for any website, especially for high-traffic blogs and e-commerce sites, where visual content is key in engagement and conversions. However, high-quality images often come with large file sizes, which can slow down your website. Slow loading times can lead to higher bounce rates and lower user satisfaction, ultimately affecting revenue.
Here’s why image optimization is crucial:
- Improved load times: Optimized images load faster, which enhances the overall user experience and can positively impact your website’s search engine ranking.
- Reduced bandwidth: Smaller image files mean less data transfer, which can reduce your hosting costs and improve website performance.
- Enhanced SEO: Faster websites are favored by search engines, leading to better visibility and higher rankings.
- Increased conversions: A faster, more efficient website leads to a better user experience, which can increase conversion rates and customer retention.
How TinyPNG supports enterprise-level image optimization
High-traffic websites need to efficiently optimize large volumes of images. This is where TinyPNG’s enterprise solutions come into play. Let’s explore the features and benefits that make TinyPNG an ideal choice for enterprise-level image optimization.
1. API Integration: Compress your images with TinyPNG’s API
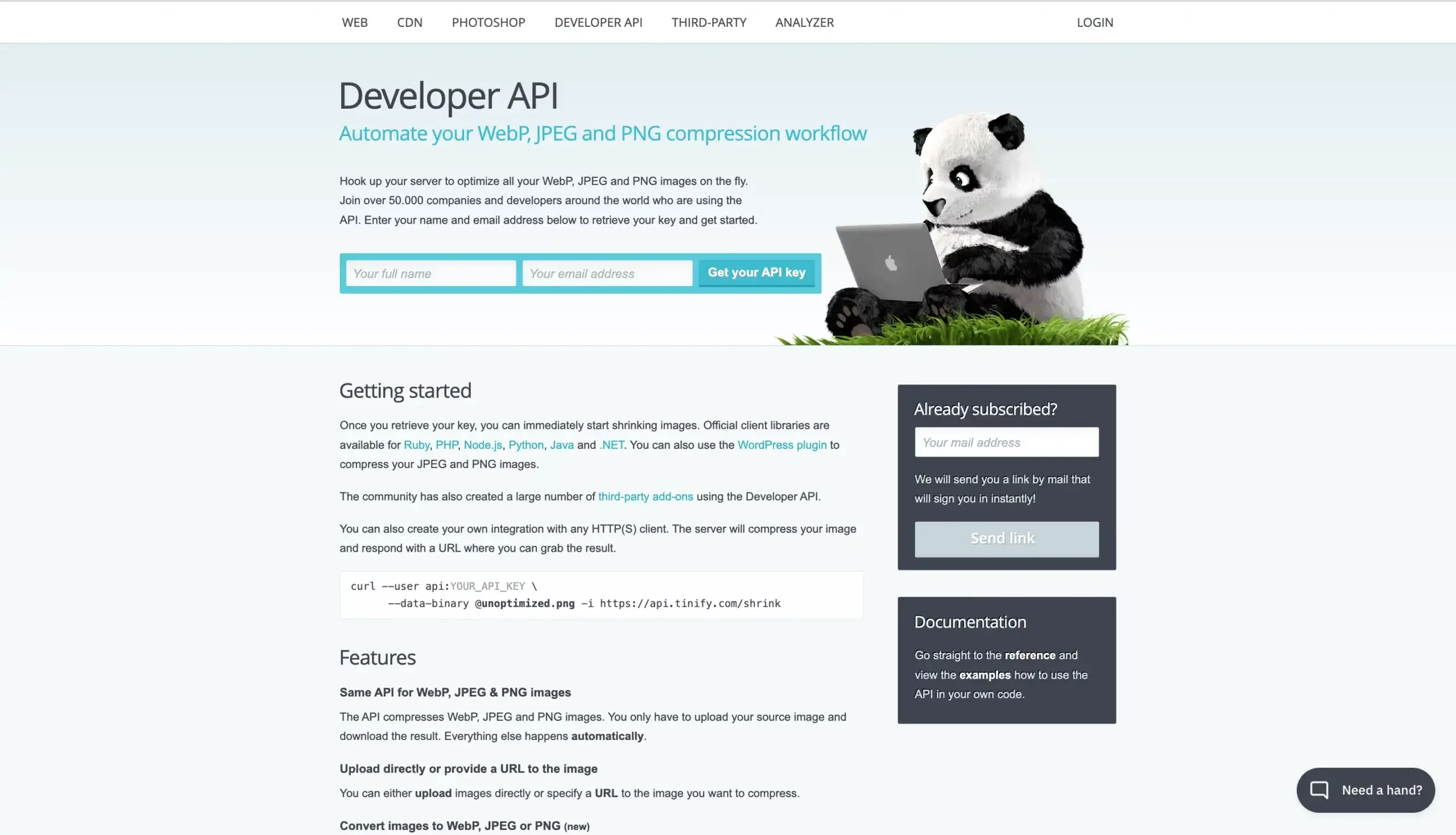
TinyPNG offers robust API integration, making it easy to incorporate image optimization into your existing workflows. Tinify’s API allows you to automate the compression process, ensuring that all images uploaded to your site are optimized in real-time.

Key benefits of an image compression API:
- Automation: Automatically compress images as they are uploaded, saving time and reducing manual effort.
- Consistency: Ensure all images meet your optimization standards, maintaining quality and performance across your website, without the need to individually check each one.
- Scalability: Handle large volumes of images effortlessly, making it ideal for high-traffic websites and large-scale operations.
- Real-time optimization: Set up your API to automatically compress images as they are uploaded. This ensures that every image on your site is optimized without any manual intervention.
- Custom workflows: Integrate the API with your content management and digital asset management systems to create custom workflows tailored to your needs.
- Flexibility: The API supports various programming languages and platforms, making it adaptable to your existing tech stack.
Websites that create ads can benefit from using an image compression API to improve ad performance and meet digital advertising standards by keeping high-quality visuals and reducing file sizes.
Adpiler and ResponsiveAds used Tinify’s API to enhance their digital content, leading to better performance and user experience. Adpiler integrated Tinify’s API to compress HTML5 ads, making them load faster and ensuring compliance with ad size requirements for platforms like Google. This integration improved the approval process and guaranteed quicker ad downloads without compromising quality.
Similarly, ResponsiveAds adopted Tinify’s API to manage the complex demands of ad compression, resulting in significant load time reductions, improved reliability, and consistent performance during peak traffic.
Key takeaway: A website that uploads hundreds of product images daily can set up the TinyPNG API to automatically compress these images upon upload. This ensures that all images are optimized for speed and quality, improving the overall user experience.

“The best part is that we don’t have to bother about it. We simply send an API request, receive the optimized images back, and know that they are compressed while maintaining their quality. This is fantastic because otherwise, we would have to develop our own solution, which isn’t our core business but certainly benefits our customers.”
Jorrit Baerends, Founder of Adpiler2. Bulk processing capabilities: Compress, convert and resize with TinyPNG
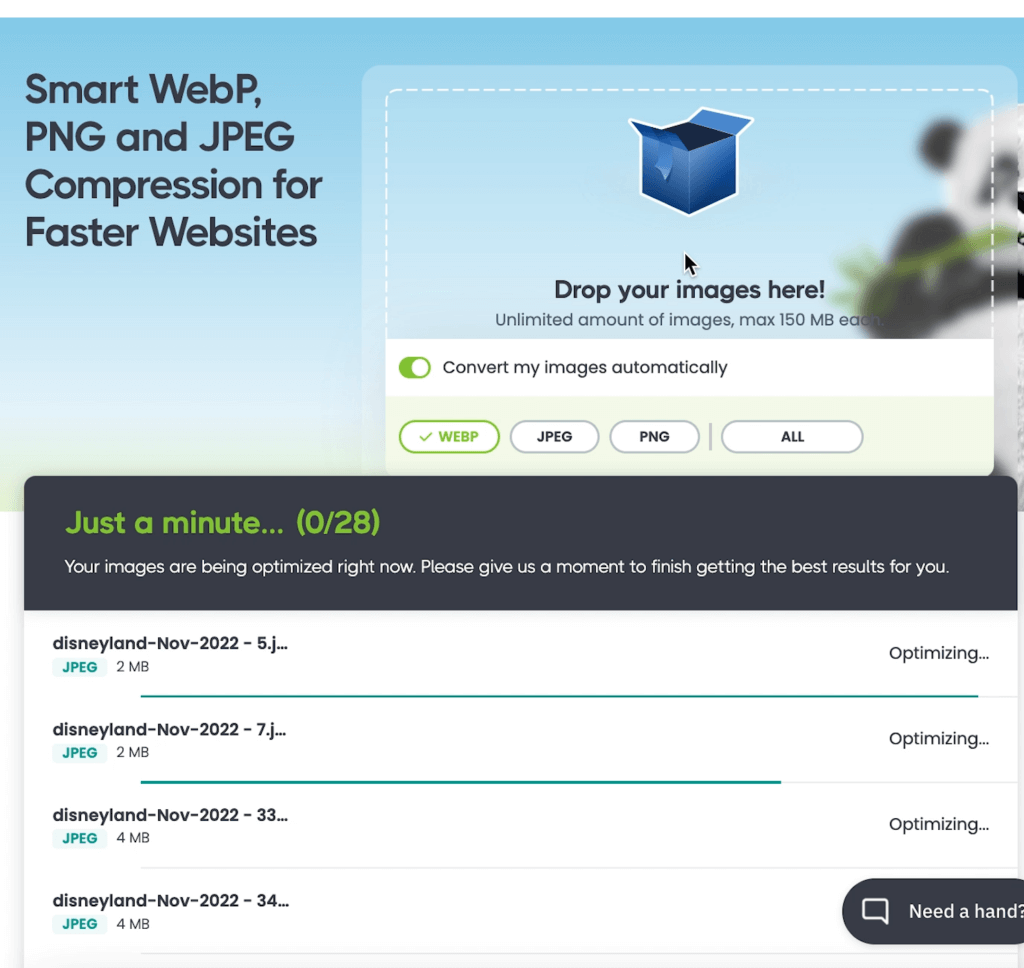
High-traffic websites often deal with massive image libraries. Manually optimizing each image is not feasible. TinyPNG’s bulk processing capabilities allow you to compress hundreds or thousands of images simultaneously, streamlining your workflow and ensuring all your images are optimized efficiently. These features are available on both our online tool and API. Additionally, you can convert your images to JPEG, PNG and WebP. TinyPNG’s image compression API also allows users to resize and crop their images.

Key benefits of bulk image compression with TinyPNG:
- Efficiency: Compress large batches of images quickly, freeing up time for other tasks.
- Batch image optimization: Compress and convert thousands of images in a single batch, drastically reducing the time required for manual optimization.
- Cost-effective: Reduce bandwidth and storage costs by minimizing the size of your image files.
- Ease of use with TinyPNG’s online tool: A simple drag-and-drop interface makes bulk processing straightforward and user-friendly.
- Integration with storage solutions for API users: Combine bulk processing with cloud storage solutions like Amazon S3 for seamless optimization and storage of large image libraries.
Tul, a B2B marketplace app for construction materials in LATAM, faced issues with app speed and data transfer costs due to large image files. By integrating Tinify’s API for image compression, they improved app speed, reduced costs, and maintained high image quality, leading to increased user satisfaction.
Similarly, eD-ONLINE, a digital agency in Malaysia, reduced image sizes by 70-80% with Tinify’s Web Pro subscription, which gives them access to unlimited compressions through Tinify’s website. This optimization allowed them to efficiently handle high-volume projects with up to a thousand images daily, improving download times for image-heavy content, especially in rural areas with slow internet connections.
Key Takeaway: An e-commerce website with an extensive archive of images can use TinyPNG’s bulk processing to compress all existing images. This not only improves the load times for archived articles but also frees up storage space and reduces bandwidth usage. This helps ensure that all product images are optimized for speed and quality, enhancing the shopping experience.

“We handle a substantial number of images. For instance, in some of our active projects, we optimize around a thousand images per day. So we use Tinify extensively, especially in our e-learning projects, to reduce the size of image files.”
Chiang Loong Tan, Executive Director of eD-ONLINE3. Image CDN: Image optimization and faster websites with Tinify CDN
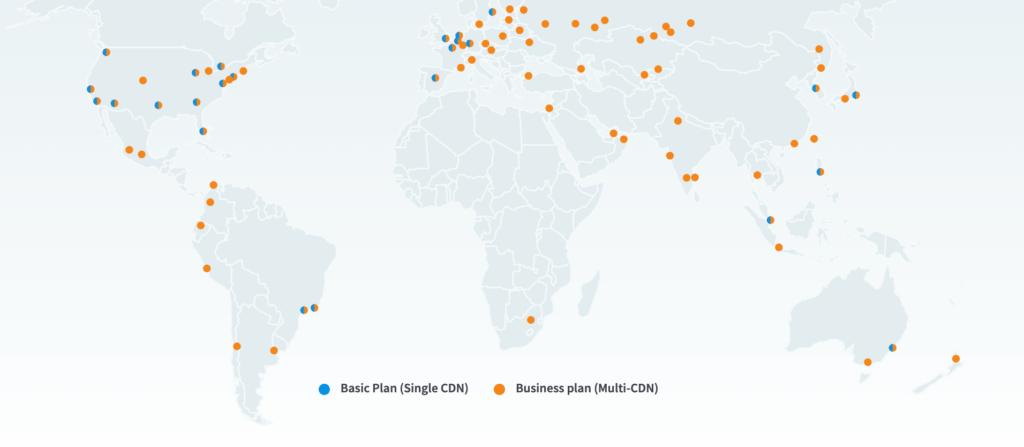
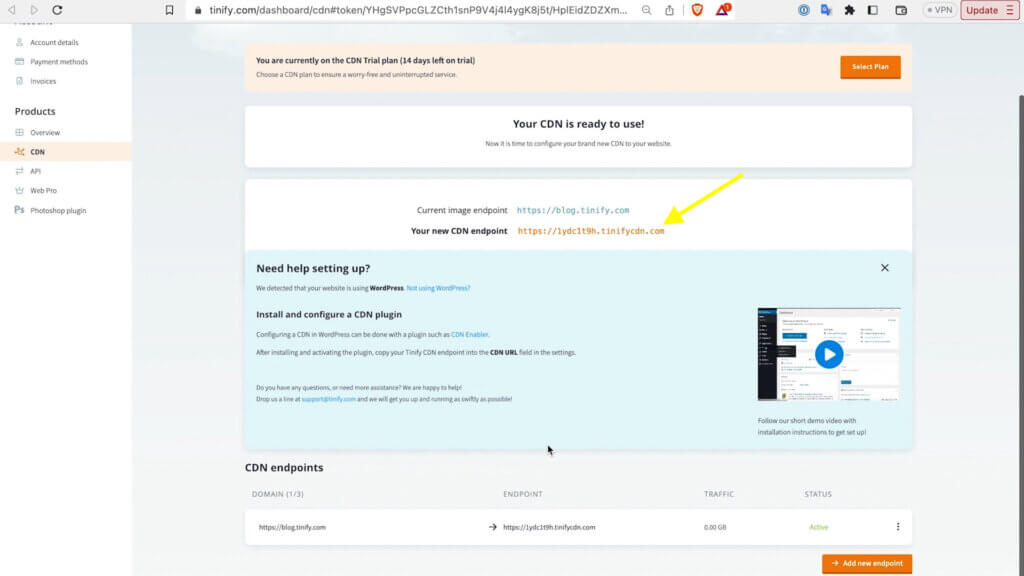
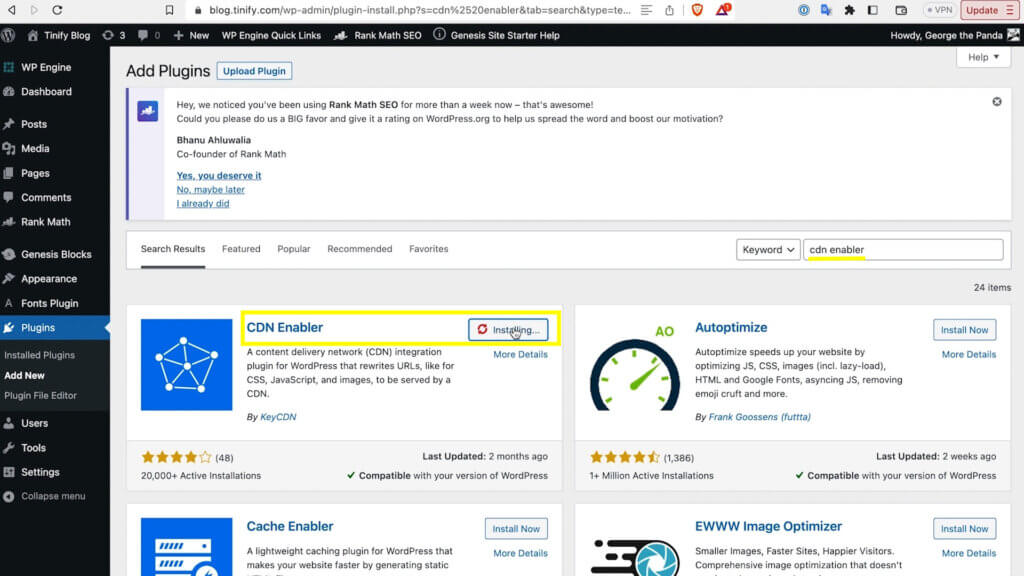
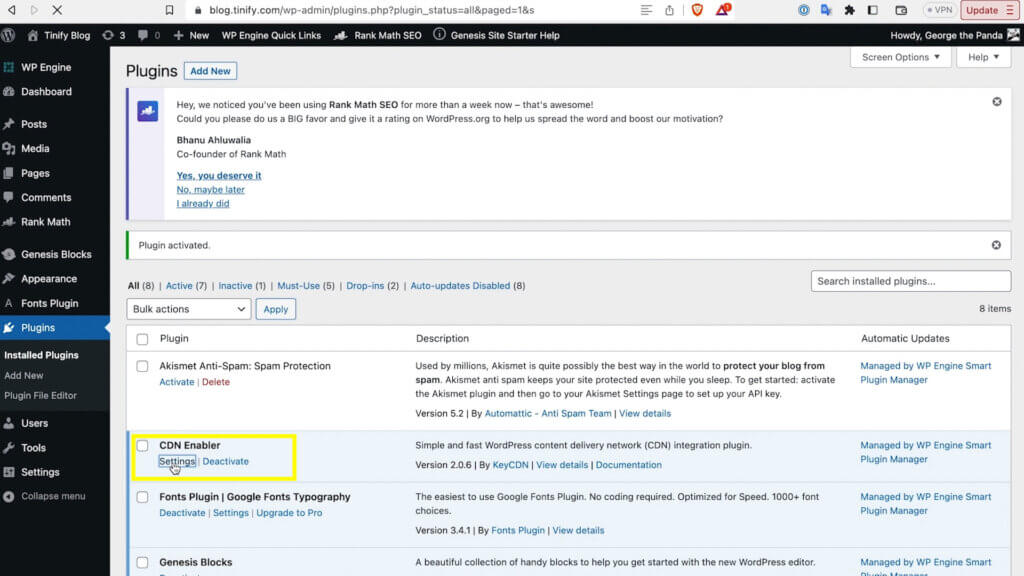
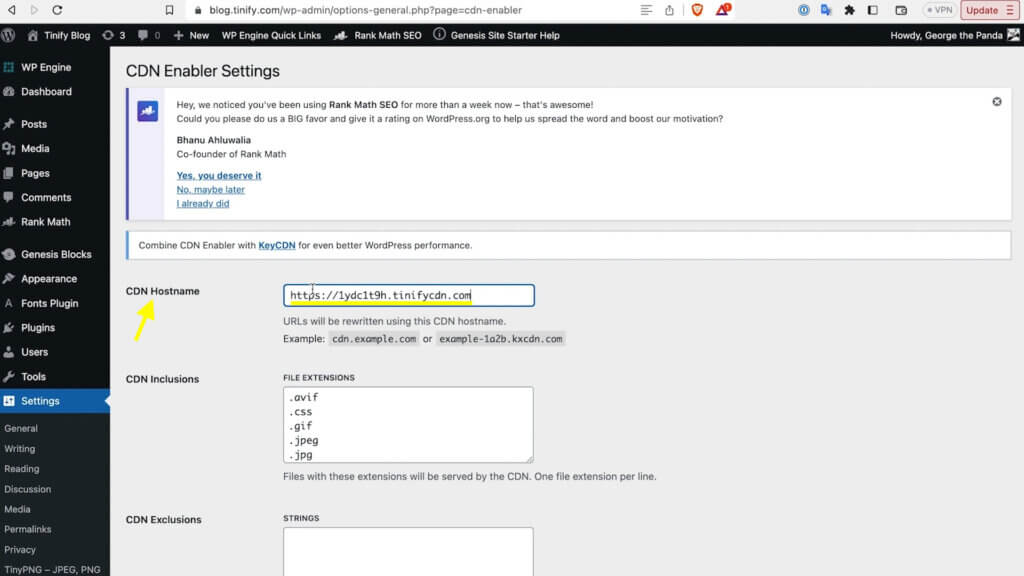
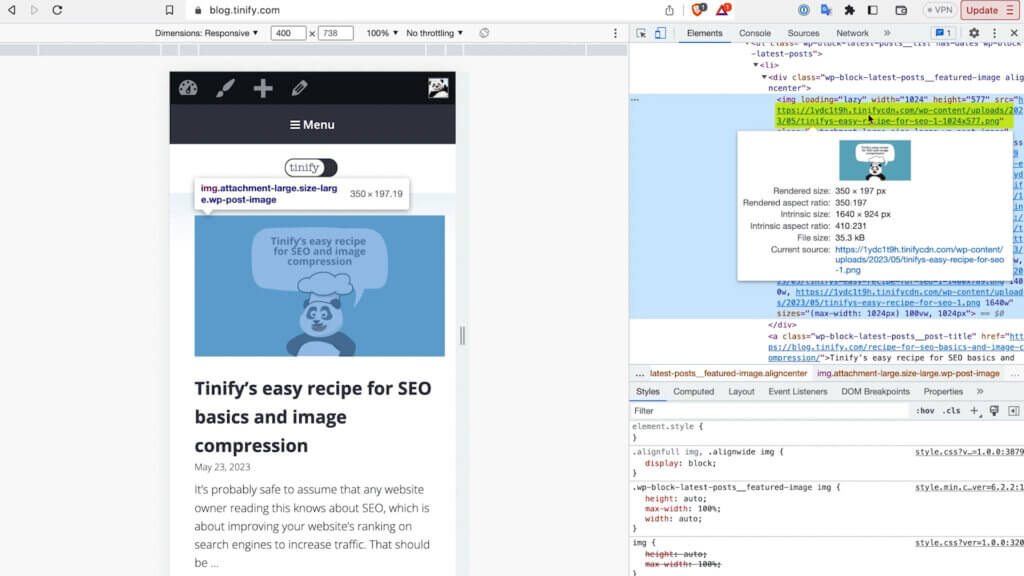
High-traffic websites and platforms with lots of images often have trouble dealing with large amounts of high-quality visuals. It’s not practical to manually resize and compress each image. Image optimization is important, but there are other things to think about for keeping busy websites running smoothly. Using an Image CDN (Content Delivery Network) – such as Tinify CDN – is a helpful upgrade that makes sure images are delivered fast and stay high-quality. By using servers in different places, images are stored and sent to users from the closest server, cutting down on delays and making loading times much faster.

Key Benefits of an Image CDN:
- Reduced latency: Improves performance by reducing latency and balancing load across servers.
- Fast delivery: Quickly delivers images using a global network of servers.
- Global distribution: Distributes images across multiple servers worldwide for faster access.
- Automatic compression: Automatically compresses images as they are uploaded, saving time and reducing manual effort.
- Optimization of static content: Optimizes other static content like JavaScript files and CSS stylesheets, enhancing overall website speed.
- Caching static files: A CDN reduces server load by caching static files, thereby reducing the number of requests to your server.
- Bandwidth costs: A CDN can lower bandwidth costs by serving cached files from edge servers.
STAFFLINK, an Australian digital solutions provider for the real estate industry, used Tinify CDN to speed up the delivery of high-resolution property images. This helped improve loading times on their real estate websites, making it better for potential homebuyers. By leveraging Tinify CDN, STAFFLINK streamlines the image delivery process for their clients. They now simply upload raw images to their Amazon S3 bucket and Tinify takes care of resizing and compression, eliminating the need for manual resizing efforts. This is especially important for real estate websites with high-resolution property images.
Immer, a Dutch web development company, also uses Tinify CDN to compress images and improve web performance. This allowed them to efficiently handle image-heavy websites and maintain high performance and user experience.
Key takeaway: An image CDN improves image-heavy websites by automatically compressing high-resolution images, leading to faster loading times and easier image delivery.

“We are very focused on performance because the websites we build have very large quantities of images and they have to be very high-resolution. To give you an example, we serve up about 200GB of images alone from one website. So it didn’t just speed up the website when we use Tinify CDN, it was speeding up that import process.”
Matt Neal, Project Manager at STAFFLINKConclusion
Optimizing images is essential for high-traffic websites. TinyPNG provides enterprise solutions for large websites, including API integration, bulk processing, and an Image CDN. Enhance your website’s performance, decrease load times, and enhance user experience with TinyPNG.
Ready to upgrade your image optimization? Discover TinyPNG’s enterprise solutions to transform your website into a fast, efficient, user-friendly platform.