Convert PNG to WebP online for quicker image loading speed

Converting PNG to WebP format can make your website load faster and save storage space without compromising image quality. WebP supports transparency just like PNG, but it offers better compression, resulting in quicker loading times. And now, you can conveniently convert your images for the web using Tinify’s image converter tool! To learn more about how WebP compares to PNG, check out this blog post.
What is a PNG?
A PNG file, or Portable Network Graphic (.png extension), is a raster image file commonly used in web and graphic design. PNG was developed as an improved alternative to GIF, offering superior quality and flexibility.
Unlike GIFs, which are limited to 256 colors, PNG images can display millions of colors, making them ideal for detailed graphics. In addition, unlike the patented GIF format, PNG is open and can be accessed using any image editing software without licensing constraints.
Moreover, PNG supports alpha transparency, allowing for the creation of images with varying degrees of transparency. This feature is particularly useful for elements like logos or interface designs where transparency is crucial. Additionally, PNG is particularly suited for graphics with sharp edges. Its lossless compression ensures that images maintain their detail and quality even after multiple openings and saves, making it perfect for storing images that undergo frequent editing.

Pros and cons of PNG
PNG pros:
- Maintains original image quality without any loss due to lossless compression.
- Supports alpha channel for transparent and semi-transparent images.
- Capable of handling millions of colors with its wide color range (24-bit color).
- Widely accessible and used as it is free from licensing fees and patents.
PNG Cons:
- Generally larger file sizes compared to other file sizes like JPEG, which can affect loading times and storage.
- Does not support animations like GIF, although there is an extension called APNG (not universally supported).
- Mobile users or visitors with poor internet connection may struggle to load PNGs due to their large file size.
What is the difference between PNG, JPEG and WebP?
JPEG is ideal for pictures, while PNG is more suitable for web graphics, logos, charts, and illustrations, particularly when transparency is needed. Because PNGs allow for transparency and can display millions of colors, making them ideal for detailed graphics, they are usually bigger than other image formats like JPEG.
This is because PNGs provide lossless compression, while JPEG files do not. This means that PNGs don’t lose any image data when compressed, unlike JPEGs. However, due to lossless compression, PNGs tend to be larger files than JPEGs, requiring more storage space. This is why you should avoid PNG files for photographs because they can result in large file sizes, sometimes reaching several megabytes. Instead, use PNG only for clear graphics.
Finally, WebP frequently achieves smaller file sizes with minimal loss of quality when compared to PNG and JPEG. This is especially true for images with transparency, as Google designed WebP specifically for the web.
Is WebP better than PNG?
WebP is usually better than PNG images for web usage. According to Google’s developers, lossless WebP images can be up to 26% smaller than PNG files. Moreover, WebP supports transparency, similar to PNG, but with potentially smaller file sizes. If you prioritize smaller file sizes for a faster website, WebP might be a good replacement for PNGs, since it uses advanced compression techniques to reduce image size without sacrificing quality.
The only downside is that WebP is only supported on modern browsers. If you’re using Internet Explorer, you’ll need a backup plan. The <picture> tag can help switch to PNG or JPEG formats. However, since Internet Explorer is rarely used nowadays, many people don’t find this to be a significant issue. Analyze your website traffic to see how many visitors are still using Internet Explorer before deciding whether to switch to WebP.
Tinify’s online image converter is a great tool for converting images to WebP, resulting in significantly smaller file sizes compared to PNG.
PNG vs WebP: Why should you convert your PNGs to WebP?
Converting PNG images to WebP can bring many benefits. WebP files are usually smaller than PNG files, which means faster loading times for your web pages, especially on slower connections or mobile devices. Smaller file sizes also help reduce bandwidth usage and storage costs for your website. WebP also supports transparency like PNG, so images with transparent backgrounds will still look great.
| PNG | WebP |
| PNG is supported by all web browsers, and it’s been around for a long time, being widely used. | But WebP offers smaller file sizes: WebP offers superior compression compared to JPEG, resulting in smaller file sizes for similar image quality. This is especially useful for web content where fast loading times and bandwidth usage are important. The only thing to keep in mind is that WebP isn’t compatible with old browsers like Internet Explorer. For this, make sure you have a fallback option to serve JPEGs instead. |
| When considering file size, PNG can result in heavy images, especially for complex images with many colors. | So that’s why WebP is Google’s preference: Google has been actively promoting WebP as a more efficient image format for the web. While it’s not a direct ranking factor, using formats recommended by Google can benefit SEO. Since WebP images are typically smaller in size, this will make up for faster page load times, and Google prioritizes fast-loading websites in search rankings. |
| PNG is popular due to its transparency support, which is important for building transparent backgrounds in web design. | But WebP offers transparency as well, at a smaller file size: While PNG remains widely used due to its universal compatibility, WebP supports transparency and loads faster in modern browsers. |
| PNG files are easy to open, edit, and save multiple times. | While WebP requires additional steps: You need to use an image converter or specific image software to save your images into WebP. |
Why convert PNG to WebP?
- Smaller image size: WebP creates smaller file sizes than PNG, making web pages load faster.
- Better website speed: Using WebP improves website performance by reducing file sizes and enhancing overall site speed, especially for image-heavy websites.
- Transparency support: WebP supports transparent backgrounds like PNG, maintaining visual quality in a more compact format.
- Modern web compatibility: WebP is compatible with modern browsers such as Chrome, Firefox, Edge, and Opera, the most popular browsers.
- Approved by Google: Google developed WebP to enhance web performance and actively encourages its use. For example, PageSpeed Insights recommends website owners to use WebP instead of PNGs. Their explanation is that WebP and AVIF image formats have better compression than JPEG and PNG, leading to faster downloads and less data consumption.

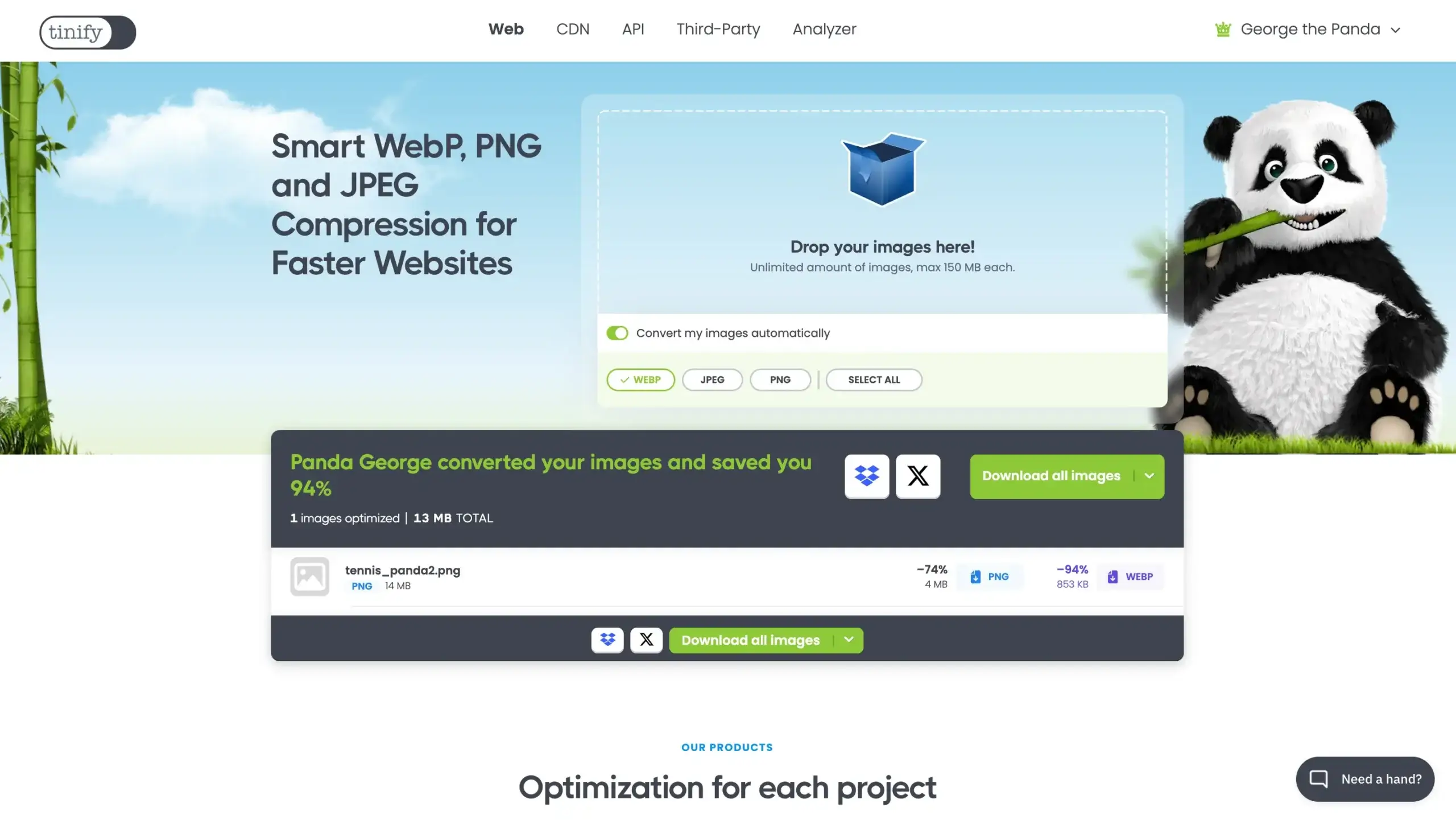
PNG – 4MB

WebP – 853KB
In this example, the initial PNG image is 4MB. After using Tinify’s image converter to convert this PNG to WebP, the image size shrank to 853KB while still maintaining the same quality.
How to convert PNG to WebP without losing quality?
Converting PNG to WebP doesn’t automatically reduce quality. WebP is made to keep high-quality images while having smaller file sizes than PNG.
Moreover, according to a study conducted by the design agency Dodonut, PNG is still considered the heaviest format. Therefore, they recommend replacing it with WebP whenever possible.
But remember that the quality of WebP images relies on the conversion tool and compression levels used. Higher compression can make file sizes smaller but might slightly lower detail, especially in fine textures or gradients. Tools like Tinify’s image converter make this process easier by automatically optimizing the quality-to-size ratio without losing efficiency or ease of use.

How to convert a PNG to WebP online?
Easily change your PNG files to WebP format using Tinify’s free image converter. No account creation or new software installation is required. Get unlimited image conversions by upgrading to Web Ultra.
1. Upload your image: Simply choose the image you want to modify and either click or drag it into the converter.
2. Select WebP as the output: Opt for “convert your images automatically” and choose WebP as the format to convert. The image conversion process will start on its own.
3. Download the converted image: After the conversion is complete, just click the download button to keep the WebP image on your device.
💡 With Tinify’s online image converter, you can select between JPEG, PNG, and WebP formats based on your requirements. Additionally, Tinify’s tool automatically compresses images for better performance, ensuring you have the smallest file size without compromising quality.
How do I save a PNG to WebP?
You can convert a PNG to a WebP file by using an image software or an online image converter such as Tinify. Simply drag your image to Tinify’s homepage, choose “convert your images automatically,” and select “WebP.” Tinify’s converter will then change your PNG image to WebP. Lastly, download the new WebP image version.
Can I convert multiple PNG files to WebP at once?
Tinify’s Web Ultra plan makes it easy to batch-convert PNG, JPEG, and WebP images with a single click. You can drag and drop your images onto the website for quick conversion. This tool is great for bulk image conversion, especially for those who want to convert images to WebP format easily.
💡The Web Ultra subscription allows unlimited conversions, unlike the free and Web Pro subscriptions which limit conversions to three images per session. This means you can optimize your entire website without any restrictions. Find out more about Tinify’s image optimization subscription plans.
