WebP images: why should you use them to improve your website?

It’s important to have a fast-loading website because it’s better for the user experience and it leads to higher conversion rates. Large images can negatively impact your website, making it slow and laggy. To speed it up you need to optimize your website. WebP images are a solution for this. By using images with small file sizes, the faster your website will load.
Besides making the image as small as possible, you of course still want to maintain the quality of your images. WebP images preserve the quality of your pictures while being much smaller in file size. In this blog, we will explain what this image format is, what the difference is compared to others, and what the pros and cons of using it.
WebP format
Since 2010, a new image format has joined the game, namely WebP. It’s an image file format created by Google that is meant for web use. It enables small file sizes while preserving quality. There is barely a contrast between your original picture and the WebP image and there can be minimal quality loss or no loss. By using your files in this format on your website, you save a lot of data storage, ensuring that your website loads faster.
WebP contains both lossy and lossless compression. The compression process is based on the prediction of pixels from their surrounding blocks. Lossy compression makes sure the file size reduces a lot, but it might lose some of the image data. With lossless compression, the data is recreated which keeps the quality of it intact, but renders much larger file sizes. This makes this image format an advanced alternative method of convenient image compression.
How does it compare to PNG and JPEG?
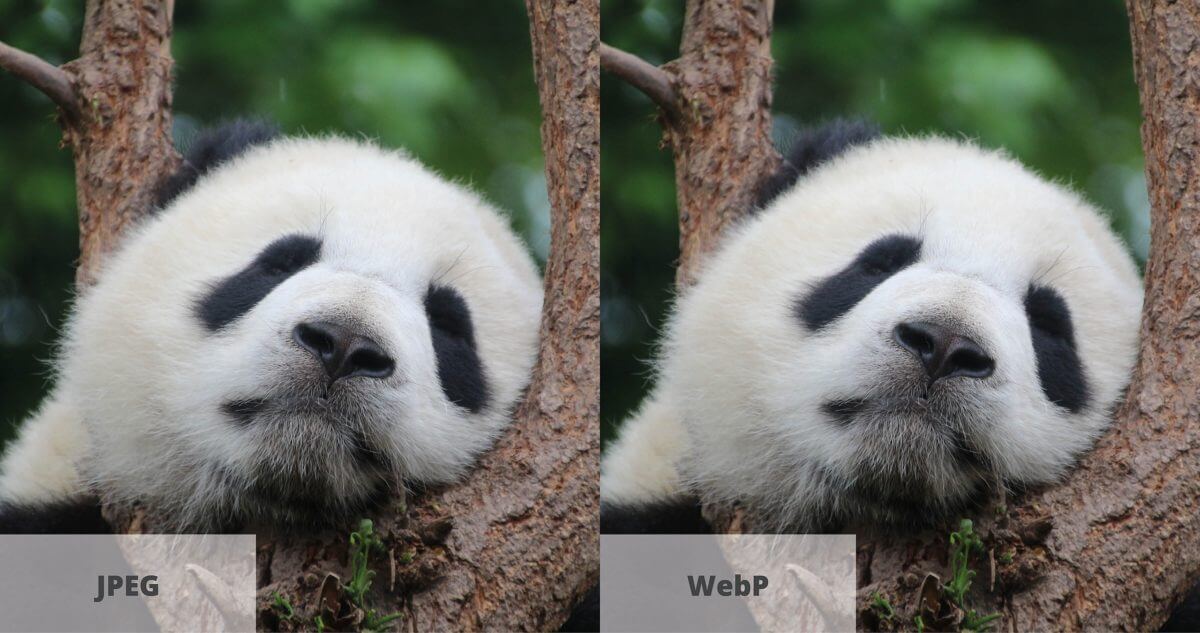
What makes it stand out from PNG and JPEG files, is that it excels in compression. The file size is way smaller while preserving as much as possible the quality of the image. Google’s data shows that WebP lossless files are 26% smaller than PNG files and WebP lossy files are 25% to 34% smaller than JPEG images. Next to this, it is also very versatile. Thus image format also supports transparent or true-color animated images. For transparency, WebP uses an 8-bit alpha channel for graphics. It can be used in conjunction with lossy RGB, a feature that is not currently available with any other format.
WebP support
This image format is natively supported by Google Chrome, Firefox, Edge, the Opera browser, and many other tools and software libraries. However, the cons are that it is not supported by Internet Explorer or older browsers. This can be one of the reasons why some companies are still reluctant to use it. But recently, it gained popularity as more and more browsers accept it.
WebP files save space
In conclusion, WebP is a modern file format that is created for a specific purpose and it does a great job. Using this image format can save a lot of data storage on your website. This makes your website load faster and increases the user experience. However, there is a risk of minor quality loss and the format is not yet supported by all browsers. As a result, there are still companies that do not use it while others have been using it for years, including Facebook, Google, and Youtube. But perhaps more companies will make the switch to WebP images in the future if the format is supported by multiple browsers.
Tinify supports WebP images
Looking for optimizing your images even more? Tinify’s image compression tool reduces the file size of WebP, in addition to JPEG and PNG files. Visit Tinify’s homepage and start compressing your images for free.
