“Ads have a lot of images, it isn’t just one image. So, if each ad is made up of 30 images, and each image is 3KB, that’s already 90KB. That’s why we use Tinify’s API to drastically bring the size down. Achieving the same level of fidelity in a lightweight size – like 50KB – is great for ad performance.”
Matthew Snyder, CEO of ResponsiveAds
ResponsiveAds is a creative platform that makes it easy for designers, brands, and publishers to create and share unique ads. They do this by using automatic layout tools to speed up the ad-making process, helping users improve, streamline, and scale their ad creation efforts.
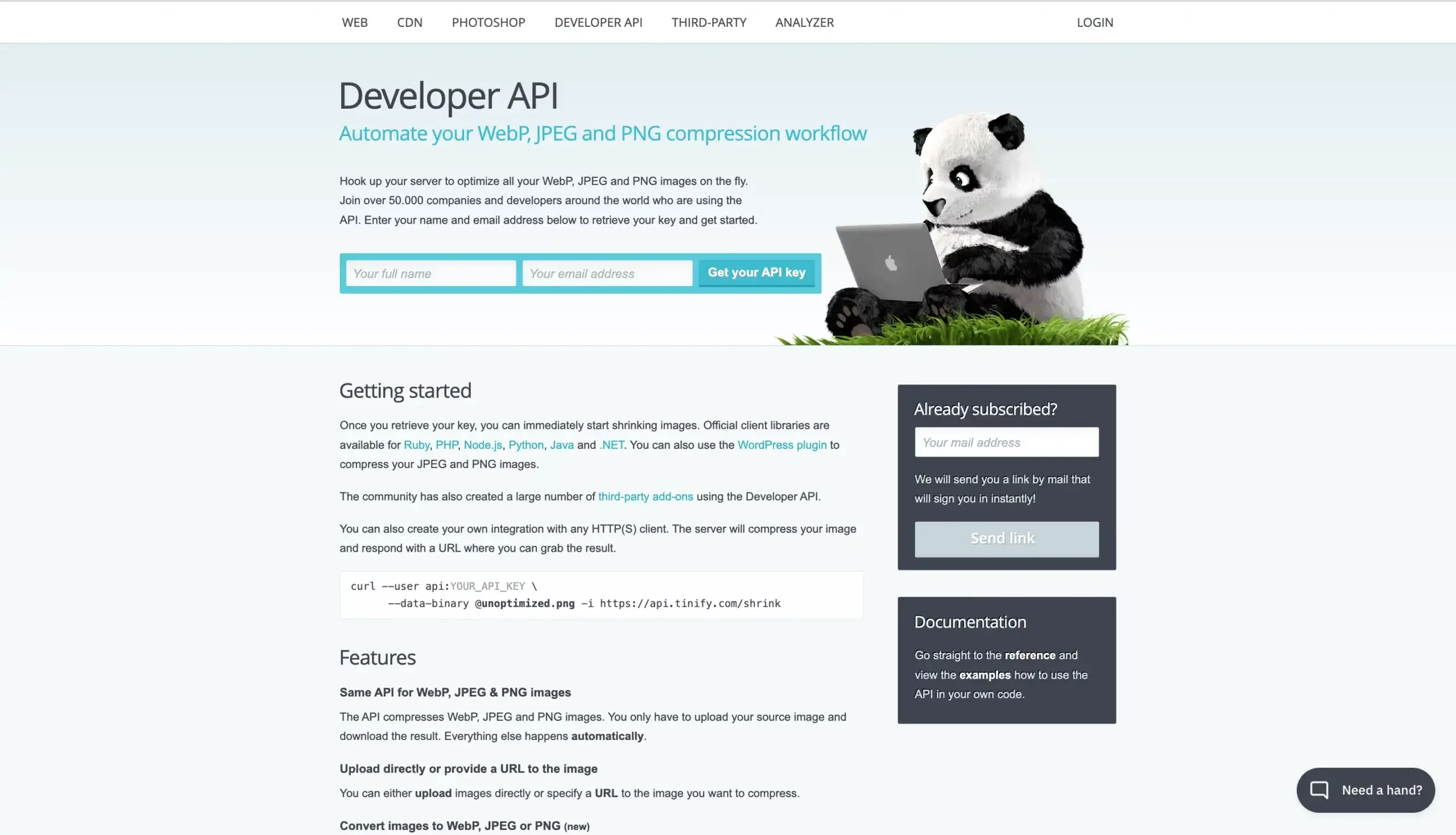
One of the key challenges faced by ResponsiveAds was optimizing image sizes to meet the stringent requirements of banner ad dimensions. If an ad takes too long to load, users might leave the webpage before seeing it. In an industry where ad size and quality really matter, ResponsiveAds needed a good way to make their images lighter to improve performance. They found the right image compression solution with Tinify’s API Developer.
Key results
- Improved performance: Tinify’s stable API helped ResponsiveAds ensure uninterrupted performance even during peak traffic, with the ability to compress thousands of images daily without slowdowns or crashes.
- Image quality retention: Tinify’s lossless compression capabilities allowed ResponsiveAds to optimize images without compromising quality or fidelity, crucial for ad creatives.
- Transparent PNG support: Compatibility with PNGs with transparent backgrounds allowed ResponsiveAds to create complex ad designs with overlapping elements.
- Environmental impact: By minimizing image file sizes, ResponsiveAds contributed to a reduction in carbon emissions associated with data storage.
- WebP integration: ResponsiveAds is now exploring Tinify’s WebP conversion feature, which has the potential to further reduce image sizes and enhance ad performance.
Background: Seeking a reliable solution for ad compression
ResponsiveAds initially used a different image compression service but encountered stability and reliability issues, especially during periods of high traffic and optimization demands. Seeking a more robust solution, ResponsiveAds transitioned to Tinify in 2020, and they haven’t looked back since then:
“We haven’t had any support issues since then. We have lots of designers using us, amounting to 10 million hits a day, and Tinify’s API handles it with speed and no backlog or choke on the server side.”
Matthew Snyder, CEO of ResponsiveAds
Display advertising requires ads to be lightweight, with maximum file sizes ranging from 50 KB to 300 KB, depending on the platform. But achieving this isn’t as simple as it sounds. Matthew explains that ads are composed of overlapping images, many of which are transparent PNGs. When combined, these images can contribute to the overall weight of the ad.
Moreover, ResponsiveAds goes the extra mile by offering “fluid design”. This approach ensures that ad creatives can seamlessly adapt to diverse screen sizes and devices. However, to achieve this, each image within the ad has to be adjustable on its own. This underscores the critical importance of reducing image sizes, especially since they function as isolated elements in the ad composition.
“Ads have a lot of images, it isn’t just one image. So, if each ad is made up of 30 images, and each image is 3KB, that’s already 90KB. That’s why we use Tinify to drastically bring the size down. Achieving the same level of fidelity in a lightweight size – like 50KB – is great for ad performance.”
Matthew Snyder, CEO of ResponsiveAds
Solution: Tinify’s API for smaller ads
ResponsiveAds found Tinify’s API to be a stable, reliable, and developer-friendly solution that provided excellent results in terms of image compression and optimization. They seamlessly integrated it into their ad builder platform, enabling on-the-fly optimization of uploaded images.
“We automatically create all the different ad renditions, and then Tinify’s API compresses every picture automatically. Compressing images also means that ZIP packages are as small as possible and easy to download”.
In addition, Matthew highlights that in line with growing environmental awareness, reducing image sizes means that ResponsiveAds can minimize carbon footprint due to data processing and storage. “We just signed a petition that encourages compression for less consumption of carbon. If images are lighter, they take up less cloud space, which is better for the environment”, he explains.
Future Plans: WebP support for even lighter ads
In the future, Matthew hopes to explore additional ways to reduce ad file sizes with Tinify’s Developer API. He’s particularly interested in WebP, a gen-next image format that is typically lighter than JPEGs and PNGs.
“PNG has been kind of our go-to. That’s why I’ve been excited about WebP support. Since WebP works with translucent images, it makes it a great alternative to the PNG format.”
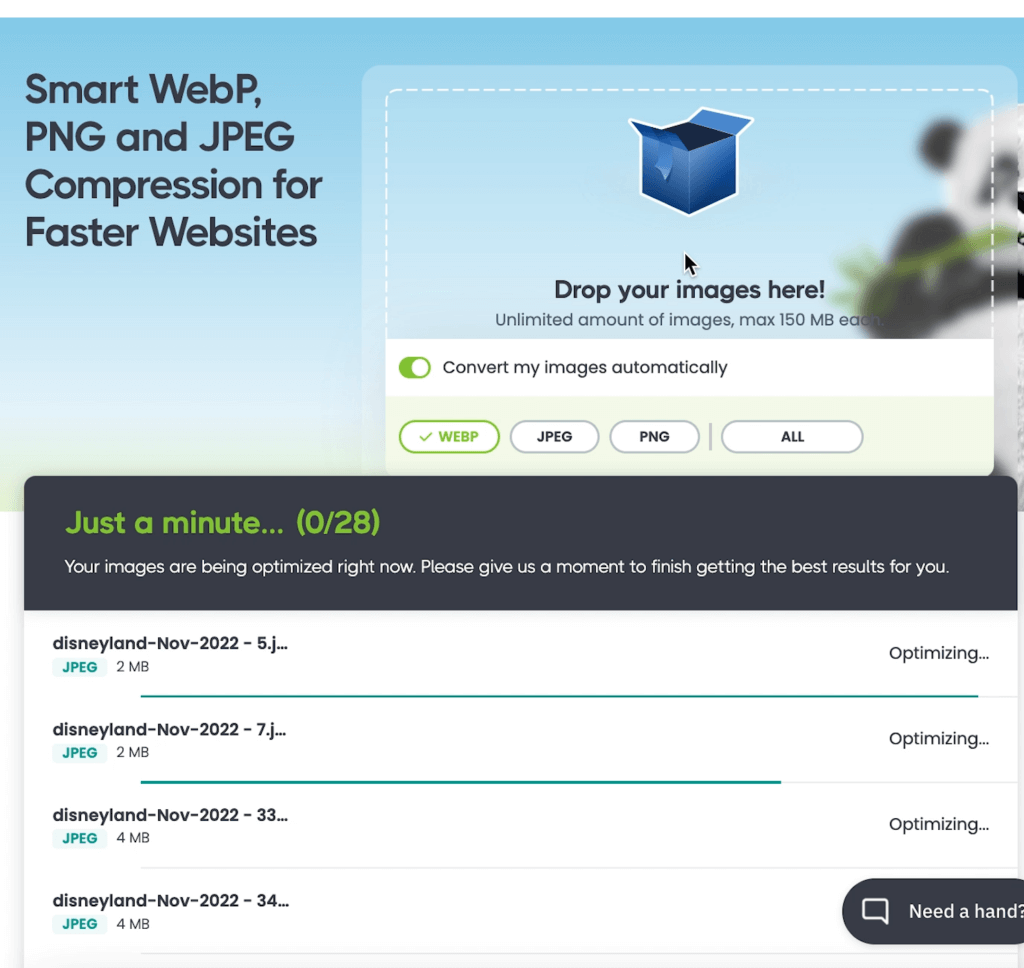
This should be a straightforward task thanks to Tinify’s latest image converter tool, currently available to API users. This tool enables the effortless conversion and compression of PNG files into WebP format, resulting in substantial size savings for ad creators.
Conclusion
ResponsiveAds faced challenges optimizing image sizes for banner ads with a previous image compression provider. Solving this problem was crucial because ads need to meet specific size criteria to load quickly on the page and capture users’ attention. In this way, Tinify’s API Developer provided them with a much-needed stable and reliable solution.
With it, they achieved improved performance, handling thousands of image compressions daily without slowdowns. They maintained image quality through Tinify’s lossless compression for visually appealing, complex ad designs. Looking ahead, ResponsiveAds plans to explore WebP support for even lighter ads, considering it a promising alternative to PNGs with transparent backgrounds.
Are you interested in boosting your website’s loading speed? Try Tinify’s API for effortless PNG to WebP conversion, and start saving substantial bandwidth and improving user experience today!