Can I use WebP images in 2024? What is a WebP file, pros and cons of WebP, convert JPEG and PNG to WebP

Google’s mission to accelerate internet loading times led to the creation of the WebP image format. WebP files enable websites to showcase high-quality images with significantly smaller sizes than conventional formats like PNG and JPEG. To identify a WebP file, simply look for the .webp extension in the file name.
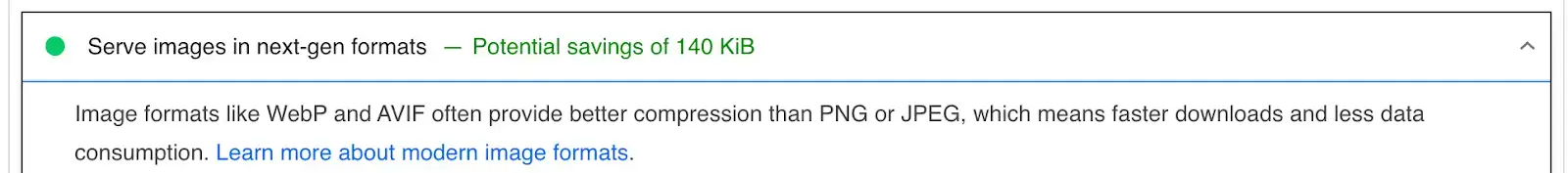
Despite being introduced in 2010, twenty years after their counterparts JPEG and PNG, WebP is still relatively new. This is because it only gained widespread browser support in the last couple of years, making its early adoption hard to achieve; however, now it’s time to catch up. As many of our users have echoed, Google is pushing more and more for WebP. For instance, by simply entering your website’s URL into PageSpeed Insights, you can see the urgent need for this transition.

Screenshot of Tinify’s blog on PageSpeed Insights. We’ve started using WebP for our recent blog posts, but we still need to convert the images of older blog posts to this format to improve page speed and SEO ranking (as Google is pushing for it). Since this format was developed by Google to make the web faster, it is only natural that they have found ways to let website owners know that WebP is the preferred image format alternative, especially in 2024.
What is a WebP file?
WebP was designed to be a more efficient alternative to the popular JPEG and PNG images on the web. Since it is made for the web, it uses advanced compression techniques that allow images to be compressed to a smaller size without losing quality.
WebP files have the ability to utilize both lossless and lossy compression methods. Lossless compression, like PNG, allows for image compression without any loss of data. This means that all the original information is preserved, making it a great option when maintaining every detail is important.
On the other hand, lossy compression, similar to JPEG, involves sacrificing some non-essential information to achieve smaller file sizes. Although this may result in a slight decrease in image quality, it offers the advantage of significantly reducing file size, which can be advantageous for web performance and storage.
Essentially, WebP is an excellent alternative to traditional image formats because it not only supports both of these techniques but also excels at them by achieving smaller file sizes without compromising image quality.
Is WebP really better than JPEG and PNG?
Short answer: yes. In summary:
- Flexibility: WebP supports both lossless and lossy compression, giving users the option to prioritize either image quality or file size based on their specific needs.
- Compression excellence: WebP excels in compression, meaning it can achieve smaller file sizes without compromising image quality too much. It strikes a balance between maintaining visual quality and reducing the amount of data required to store the image.
Is it worth using WebP?
WebP images can load faster, saving both bandwidth and loading time for your website visitors. For instance, according to Google’s developers, lossless WebP images can be up to 26% smaller than comparable PNG files, and WebP lossy images are 25-34% smaller than comparable JPEG images.
According to the Web Almanac 2022: “And we again see that the typical WebP is one-third lighter, per pixel, than the typical JPEG. This is about what we would expect: Formal studies, which, vitally, use matched qualities, have estimated that WebP outperforms JPEG by about that same margin.”
Other studies point to the same. In a quick Google search, one comparison article tested traditional and next-gen formats (such as AVIF), and concluded that WebP is the recommended choice (source: “The Most Efficient Web Image Formats. Use Cases For Different Types Of Images”).
Tinify’s image compression statistics for 2023 also reflect this pattern. More and more users are compressing WebP images, showing a remarkable growth of over 80% compared to 2022. Moreover, since the introduction of our new image converter in October 2023, 92% out of 2.6 million images were successfully converted to WebP files.
Features of WebP files:
- Efficient compression: WebP is designed to serve smaller image file sizes than PNG and JPEG, resulting in faster websites and improving SEO efforts, as well as saving on storage.
- Transparency: WebP supports transparency, making it perfect for logos, icons, and other graphics that require a transparent background – i.e. replacing PNGs.
- Animation: WebP also supports animation, allowing you to create animated images that can be used as banners or other eye-catching elements on your website.
- Compatibility: In 2024, WebP is compatible with popular browsers, except Internet Explorer.
[Updated 2024] Can I use WebP images? WebP’s browser support answered
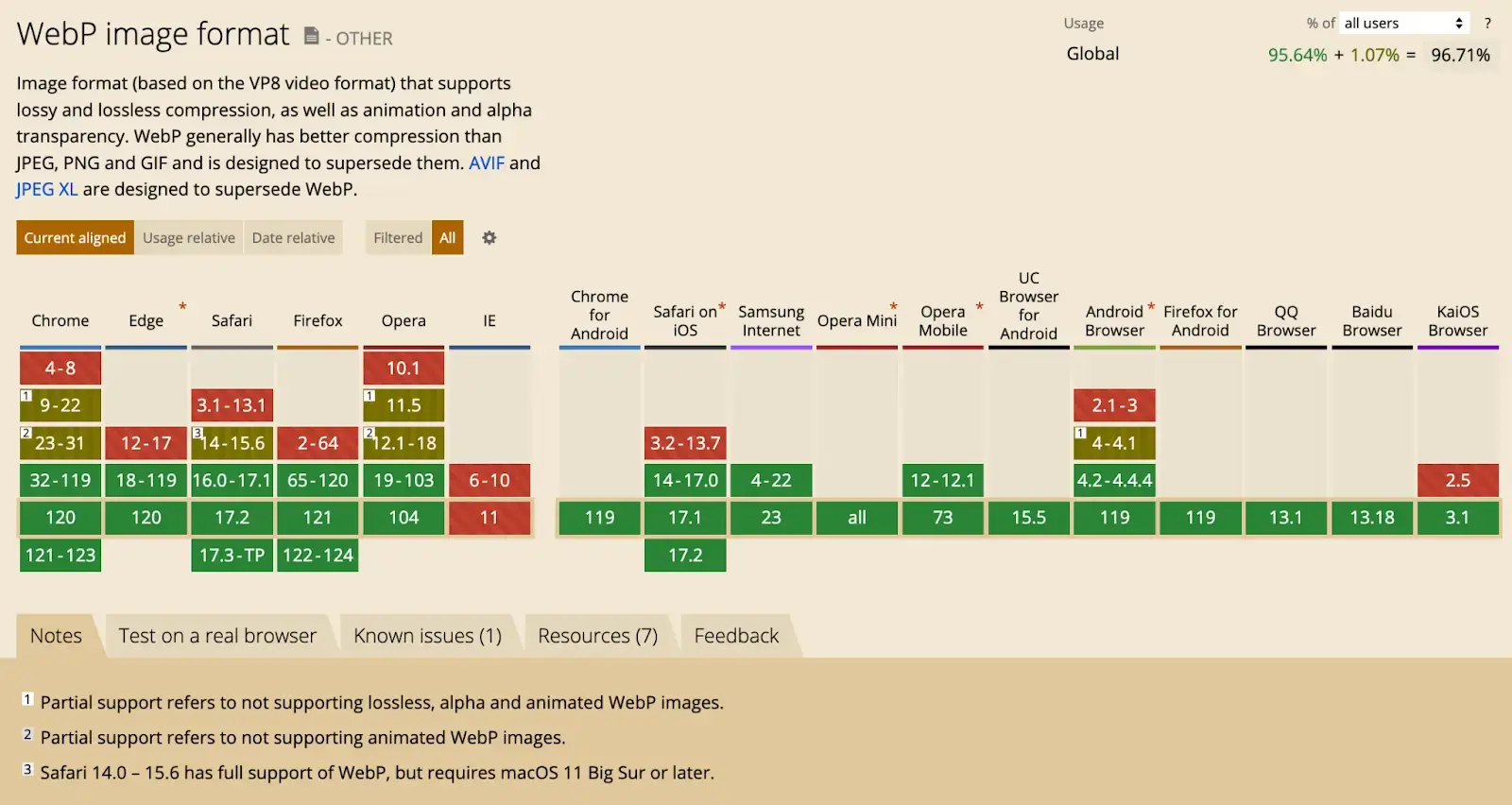
For the past years, the inevitable question has been: Can I use WebP images across the digital landscape? The answer is a resounding yes, with major browsers like Chrome, Firefox, and Edge leading the charge. Since 2020, Apple’s Safari browser supports WebP, which finally made this image format a reliable choice.
But of course, you can consider fallback mechanisms for older browsers – such as Internet Explorer. Ensuring a consistent user experience for all visitors, including those with older browsers, requires implementing a fallback mechanism – e.g. the <picture> tag is introduced to switch to traditional formats like PNG or JPEG. But for many, this isn’t a problem worth considering since Internet Explorer is in disuse. You can check your website analytics to learn how many visitors access your website from Internet Explorer and decide from there if you can switch to WebP.

When it comes to numbers, 96% of all internet users can view images in WebP. (source: https://caniuse.com/webp. 21 December 2023).
[Updated 2024] What are the advantages of WebP?
To put it briefly, WebP’s pros and cons were previously determined by its fast loading times but limited usage due to compatibility problems with browsers. However, it’s time for an update because WebP is now supported by most browsers, except for Internet Explorer.
Pros of WebP
- Smaller file size: WebP images have a smaller file size compared to formats like PNG and JPEG. According to Google’s data, WebP lossy files are 25% to 34% smaller than JPEG files, and WebP lossless files are 26% smaller than PNGs. This means that you can save storage space without compromising image quality.
- High-quality files: WebP is great at compressing images while preserving image quality. It significantly reduces the file size without visible loss of quality.
- Increases page speed: Since the file size of WebP images is much smaller than other formats, it can significantly improve the website speed. The website takes less time to load because the files are smaller in size, contributing to better user experience and reduced bounce rates.
- Increases Search Engine Optimization (SEO): Using WebP images can also improve your website’s search engine optimization (SEO). A faster website ranks higher in search engines like Google, so by using WebP, you can boost your loading time and potentially increase your visibility online.
- Saves on bandwidth costs: Bandwidth is the speed at which your server can transfer data to your end-users within a certain amount of time. A reduction in file size directly translates to less data being transferred over the network, leading to lower bandwidth usage and, consequently, reduced bandwidth costs.
- Animation and alpha transparency: WebP supports both animation and alpha transparency, giving you more flexibility in displaying your images. You’re no longer limited to using PNG and GIF formats for transparency and animation.
Cons of WebP
WebP received some hate mainly because of two reasons: compatibility problems, mostly fixed since 2023, and a lack of awareness about user-friendly tools that can create smaller-sized WebP files without compromising quality.
- Software compatibility issues: Until recently, not all software applications were compatible with WebP, like Photoshop. However, this is no longer the case since May 2023 – Photoshop 23.2, provides full support to the WebP file format.
- Potential quality loss at low compression: When using WebP to achieve smaller file sizes, higher compression levels can lead to quality loss, especially in images with intricate details. So, it’s important to be cautious about the impact on image details and textures. However, this problem can be easily solved by using an image converter that is specifically designed to identify and address these challenges. For instance, Tinify’s image converter was specifically developed to prevent any compromise in quality while achieving the smallest file size possible.
- Patent concerns: Although WebP is released under a BSD-style license (free for commercial use), some are wary of potential patent issues.
- Internet-centric design: WebP is primarily designed for internet use, which may limit its usefulness for offline image usage.
- Conversion challenges: Maybe the biggest hurdle is not being familiar with WebP files and not knowing which tools to use to transition from JPEG and PNG to WebP. It can also be quite time-consuming for websites that have a large number of images. Furthermore, there have been cases where users mentioned that WebP files can result in larger file sizes compared to other image formats – however, with the right tool, this should not be the case
But let’s tackle this last issue…
How do I convert a WebP file? Convert JPEG and PNG to WebP in 2024
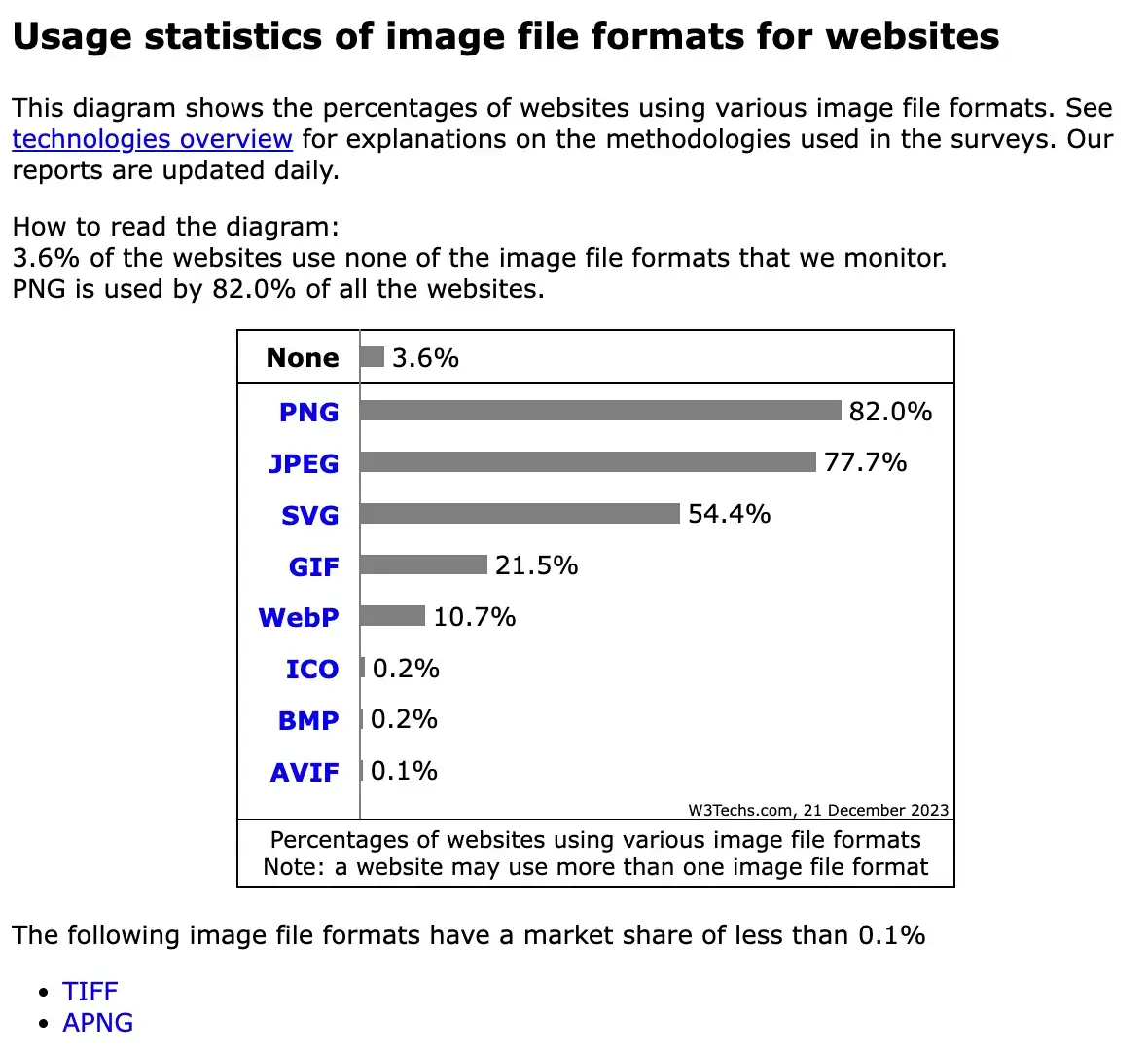
Now you might be wondering… If it’s so great, why only around 10% of all web images are WebP? Well, as we said, lack of browser compatibility… And probably an easy-to-use tool to convert images to WebP!

Only 10.7% of websites use WebP. However, according to Web Almanac, this number is likely to increase with the growing popularity of WebP, especially after Safari and Firefox added support for it. (source: https://w3techs.com/technologies/overview/image_format. 21 December 2023).
As the digital calendar flips to 2024, the importance of converting to WebP becomes more apparent than ever. WebP is becoming increasingly popular among website owners due to its ability to reduce image file size without sacrificing quality. In the coming years, more websites will likely start using WebP files, particularly as this image format becomes more widely supported by browsers.
Fortunately, there are several online converters available that can convert your files to WebP format. One of them is Tinify’s new image converter. This tool allows users to upload images and convert JPEG and PNG images to the WebP format.
Moreover, when you change images to the WebP format, our system compresses them automatically, making sure they have the smallest file size while still maintaining their quality. Even though some people worry about losing quality with WebP, our algorithm is carefully designed to ensure that the converted images remain top-notch, with no artifacts or color alterations.
This two-step process is a win-win for your website: you not only switch to the efficient WebP format but also enjoy additional compression, resulting in even smaller images and faster loading times. It’s a smooth way to boost website performance without compromising visual excellence.
This is a powerful online converter that supports PNG, JPEG, and WebP file formats. Simply upload your image, click convert, and select WebP as the output format.
You can use Tinify’s online image converter for free by simply dragging and dropping your images. If you want to enjoy the freedom to convert them as many times as you want, you can sign up for Tinify’s Web Ultra.
Tinify’s Web Ultra: TinyPNG’s new image converter for WebP, PNG, and JPEG
- Say goodbye to limits: With Web Ultra, you can compress and convert images to your heart’s content at tinypng.com
- Enjoy the freedom to convert your images as many times as you want. Plus, upload images up to 150MB (double the limit of Web Pro) for even larger projects.
- WebP made easy – perfect for non-developers looking to convert their images to the next-gen WebP format.
If you’re a developer, you can use Tinify’s API Developer subscription to convert images. The good news is that you get the first 500 compressions/conversions for free! After that, it’s pay-per-conversion for any additional ones you need. This tool is particularly useful for web developers who need to convert a large number of images.
Tinify CDN can automatically convert your PNG and JPEG images to WebP. This helps to speed up loading times and improve website performance and user experience. Tinify CDN automatically checks if the visitor’s browser supports WebP and the new WebP image is smaller than PNG or JPEG images. This process happens automatically, so you don’t need to do anything manually. For browsers that don’t support WebP, Tinify CDN makes sure to provide the original image format.
An image CDN stores your images on many servers around the world, which eases the load on your main server. This means users can get images from a nearby server, making pages load faster and reducing wait times—more than just compressing images can do. Plus, using an image CDN can lower bandwidth costs and make your site more stable during traffic spikes or server issues.
Not sure what a CDN is? Read our blog post What is a CDN and why should you use it to improve your website?
Conclusion
Although WebP was introduced in 2010, it took some time for browsers to widely support it, but all major browsers now support it, except Internet Explorer. WebP was designed to result in smaller sizes compared to PNG and JPEG.
Pros and Cons of WebP:
- Pros: smaller files, high quality, increased page speed, SEO benefits.
- Cons: past compatibility issues (mostly resolved), potential quality loss, patent concerns, internet-centric design.
For an easy-to-use tool to convert your JPEG and PNG images, Tinify’s new image converter allows you to quickly convert images online or through an API.
