E-commerce image optimization: Compress images for fast-loading pages and better sales
Optimizing images for speed can significantly improve user experience, reduce cart abandonment, and increase sales. In this blog post, we’ll explore some e-commerce image optimization tips, diving into the importance of image compression for e-commerce stores, and how optimized images can directly impact your conversion rates.
Why does image compression matter for e-commerce?
Images are essential in online shopping. From product displays to promotional banners, the visual appeal of an e-commerce store can make or break a sale. However, high-resolution images often come with a downside since large files that can slow down your website’s loading speed. This slowdown can hurt your business. In fact, studies show that even a one-second delay in page load time can reduce conversions by up to 7%. Image compression helps by making image files smaller while keeping their quality, which results in quicker page loads and a better shopping experience. Here’s how this helps your e-commerce store directly:
Improved user experience
A seamless, fast-loading website keeps customers engaged. When shoppers don’t have to wait for product images to load, they’re more likely to browse through your offerings and add items to their cart. On the other hand, if your images take too long to load, users might abandon your website altogether. For instance, 40% of visitors won’t wait more than 3 seconds before leaving an e-commerce website.
Reduced cart abandonment
Cart abandonment is one of the biggest challenges in e-commerce. Slow load times can contribute to this issue, as customers get frustrated and leave before completing their purchase. Data indicates that 14% of users will check out a competitor’s website if your website takes too long to load. By compressing images and speeding up page loads, you can keep users focused on checking out, rather than waiting for product images to appear.
Increased SEO rankings
SEO accounts for 34.8% of all website traffic, making it the leading online channel. Page speed is a key factor in this, particularly for Google’s search ranking algorithm. Faster-loading pages often rank higher, which means more visibility and traffic to your store. Optimized images help reduce the load time of your web pages, boosting your website’s performance and improving your chances of appearing at the top of search results.
Higher mobile performance
More and more shoppers are turning to mobile devices for online purchases. According to Google, the recommended mobile page load time is 3 seconds. Mobile networks are typically slower than home broadband, which makes compressed images even more crucial for mobile optimization. Compressing images ensures that your store performs well across all devices, providing a consistent experience for mobile shoppers and increasing your chances of conversions.
How to get started with e-commerce image optimization
Getting started with image compression for your e-commerce store is easier than you might think. Here are a few steps to take:
- Evaluate your current image load time: Use tools like Google PageSpeed Insights or GTmetrix to measure your website’s load time and identify which images are slowing down your pages. You can also try Tinify’s Analyzer to see what images must be compressed.
- Choose the right format: Consider switching to more modern image formats like WebP, which offer better compression than traditional formats like JPEG and PNG, meaning faster load times for visitors and better SEO performance. Tinify/TinyPNG’s WebP conversion tool makes this process simple and seamless. WebP has become the go-to image format for many businesses, including e-commerce stores because it provides the best of both worlds—smaller file sizes and excellent image quality.
- Resize your images: Make sure your images fit well in their display areas. High-quality photos are important for showing off products, but many online stores upload the biggest images they can find without thinking about how large images can slow down page loading and waste bandwidth. Resize your images to the maximum size needed for display, keeping their quality while speeding up loading times.
- Compress your images: Use an image compression tool like TinyPNG to reduce the file size of your images without losing quality. Compress all product images, banners, and blog images to ensure your entire website loads quickly.
- Test and monitor performance: Once your images are compressed, monitor your website’s performance and conversion rates. Keep an eye on load times, especially during peak traffic periods, to ensure that your optimizations are working effectively.
How to optimize your e-commerce images with Tinify’s image compression tool
Tinify’s API: Streamlining image compression for e-commerce

For e-commerce platforms with large inventories, manually optimizing thousands of product images can be a daunting task. TinyPNG’s API can be integrated into your website or content management system (CMS), automating the image compression process across your entire catalog. This saves time and ensures consistency across the site.
Let’s look at how Tul, a rapidly growing B2B marketplace for construction materials, tools, and hardware in Latin America, improved its app’s performance by optimizing images. As Tul’s mobile platform grew, it faced challenges with slow app speeds and high data costs due to large, unoptimized product images.
To solve these problems, Tul used Tinify’s API in its image management process. By compressing images while keeping high quality, Tul significantly reduced file sizes, which led to faster load times and lower data costs. They stored the optimized images in Amazon S3, allowing for smooth delivery without losing detail.
This optimization led to great results: Tul’s app became much faster and more responsive, which increased user satisfaction. Users enjoyed quicker loading times, and the company saw a decrease in infrastructure expenses. Even with smaller file sizes, the image quality stayed high, allowing customers to see products clearly.
By implementing Tinify’s API for image compression, Tul not only improved their app’s performance but also cut operational costs, setting a new benchmark for efficiency in e-commerce. This solution continues to aid their growth, offering a smoother and quicker experience for their customers.
In the competitive e-commerce market, Tul’s achievement with image compression highlights the importance of enhancing performance while maintaining quality.

“Tinify has been instrumental in improving the speed, quality, and overall user experience of our app. We received positive feedback from users who noticed the increased speed and improved image quality”
Nicolás Villegas, CTO of TulTinify CDN: Boosting e-commerce store’s speed and reliability
Alternatively, you can sign up for Tinify CDN. Tinify CDN supports e-commerce businesses by improving the speed and delivery of product images, which are essential for online shopping. It uses a worldwide network of servers to deliver images from the nearest location to the user, significantly cutting down loading times. This is particularly useful for companies with customers around the globe, as it ensures quick and reliable access to product images no matter where users are located.
The compressed images, which is done automatically, also decrease bandwidth use, which lowers hosting expenses and speeds up page loading, both crucial for retaining customers and reducing cart abandonment.
Besides improving speed, Tinify CDN offers more reliability and security. It spreads traffic across various servers, which helps prevent downtime and manage high traffic during busy shopping times. This mix of speed, cost efficiency, and better user experience makes Tinify CDN an essential tool for e-commerce businesses looking to enhance performance and customer satisfaction.

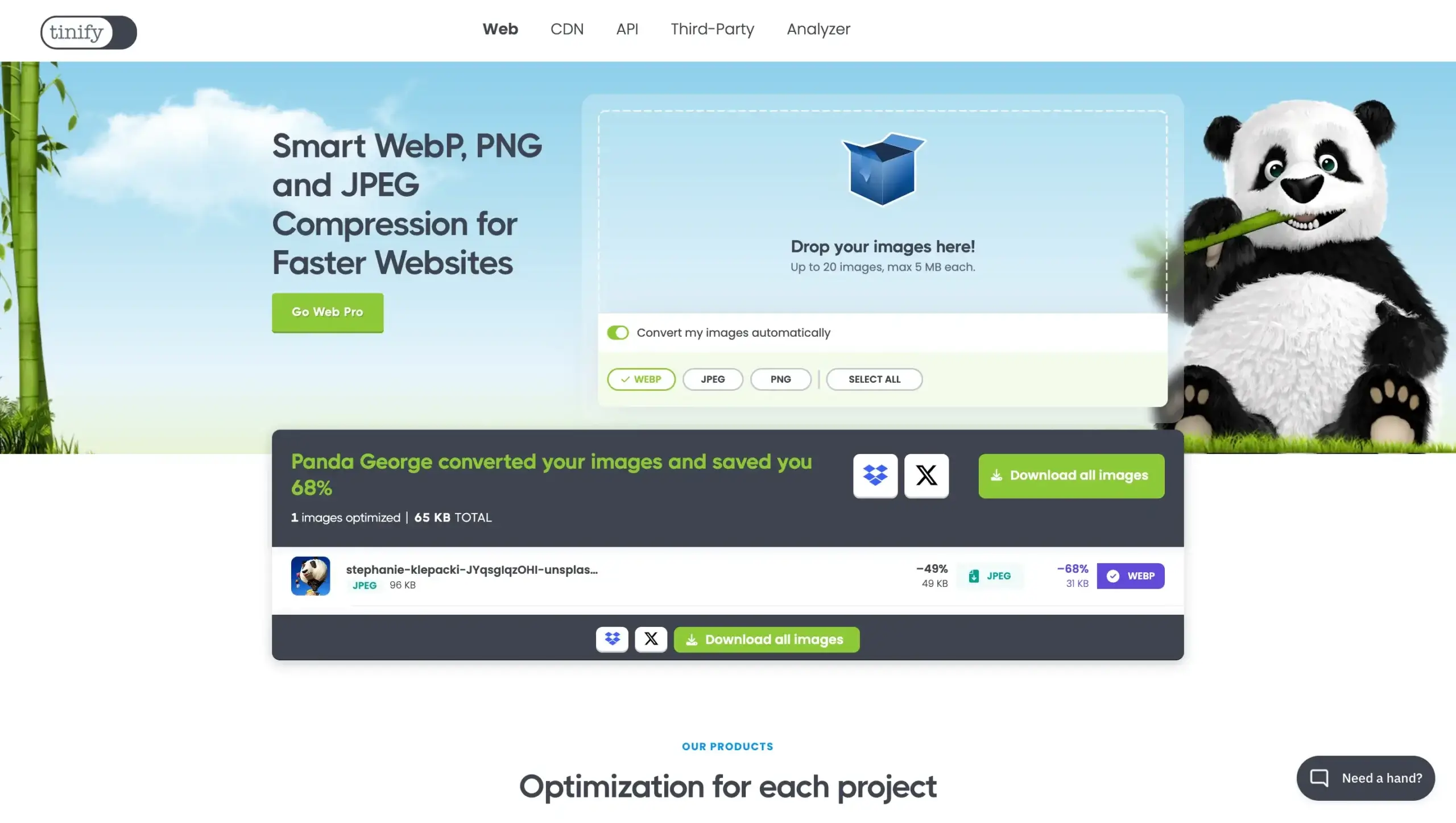
Tinify’s drag-and-drop online tool for easy image compression
Tinify offers a simple drag-and-drop feature that allows anyone to compress images easily, with no technical skills needed. To use it, just go to the tinypng.com and drag your image files from your computer into the upload area. After you drop the images, Tinify starts compressing them right away, making the file sizes smaller without losing quality.
Tinify uses smart compression algorithms to check the images and remove extra data while keeping important details like sharpness and color. Once the process is done, you can download the optimized images with a single click. This easy method helps e-commerce businesses improve their images, speed up load times, and boost website performance with very little effort.
Additionally, it’s a more affordable choice because the yearly subscription allows for unlimited compressions. However, you still need to upload your images to the website by hand, unlike with the API and CDN.

Bonus: Tinify’s WebP image conversion
Lastly, Tinify now offers WebP image conversion that can boost your e-commerce website speed even more. Tinify can convert your images to WebP, a modern format that is lighter and for that reason better for online use than older formats like JPEG and PNG. WebP images are usually 25-35% smaller than JPEGs and PNGs while keeping the same quality.
However, WebP does not work with older browsers, especially Internet Explorer (IE). Even though IE is used less now, some e-commerce customers may still use it. For these users, it’s essential to have backup options, like showing PNG or JPEG images to IE users while providing WebP to those with modern browsers.
By using Tinify to convert images to WebP, e-commerce websites can achieve faster loading times, reduce costs, and improve the shopping experience. With more people shopping on mobile and SEO being vital for attracting traffic, using modern formats like WebP is a smart way to stay ahead in the competitive e-commerce market. You can use this option with Tinify’s drag-and-drop online tool, API, or with Tinify CDN.
Conclusion
Image compression is an essential tool for any e-commerce store looking to improve website performance, enhance user experience, and increase sales. By reducing file sizes and speeding up your page load times, you can decrease cart abandonment, boost conversions, and rank higher in search engine results. The benefits are clear: faster websites lead to happier customers and more revenue.
Start optimizing your e-commerce images today with TinyPNG, and see your sales increase!