How important are compressed images for website speed?

Nowadays, visitors expect your website to load quickly; otherwise, they’ll leave in no time. A faster website leads to more conversions and a better user experience. One easy way to enhance your website speed is by compressing images for the web. But what are compressed images, how do they work, and why do you need them?
What is image compression?
Every image requires a certain amount of memory to be stored, based on its dimensions, the number of pixels it contains, and its bit depth (number of colors per pixel). Image compression reduces the amount of memory an image takes up.
Compressed images lower the storage impact on your hard drive, speed up sending and uploading images in emails, and improve website performance. The act of reducing the number of colors in a file is known as image compression.
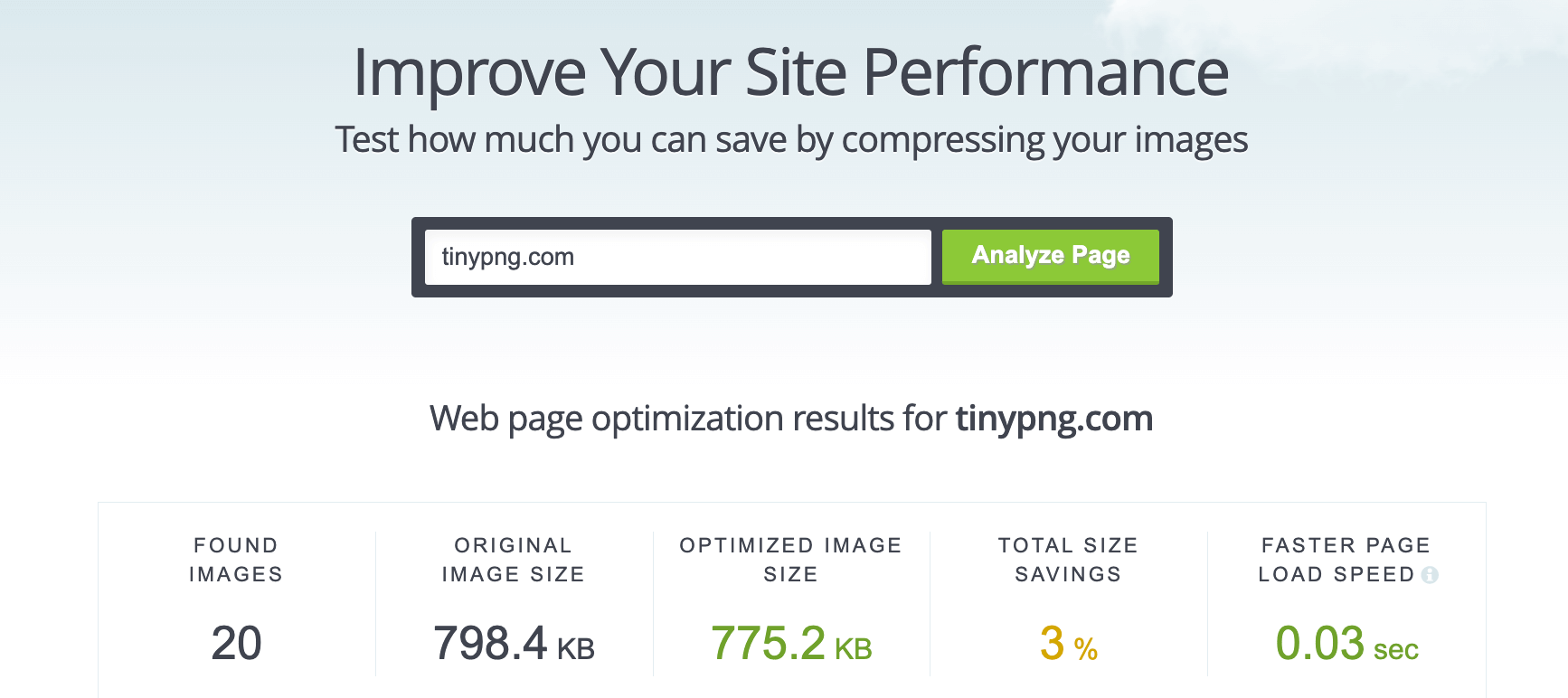
Unsure if you should compress your images? Use the Tinify Analyzer tool to see how much space you can save to improve your website’s loading speed.

How image size affects load times
When users visit a website, their browser requests and downloads all the necessary resources to display the page, including HTML files, CSS stylesheets, JavaScript files, and images. Among these, images typically represent the largest portion of data.
- File size and bandwidth: Large image files consume more bandwidth, so they take longer to download. This delay directly impacts the overall load time of the webpage. For users with slower internet connections or those browsing on mobile devices, this can lead to significant waiting times, negatively affecting their browsing experience.
- Rendering time: Larger images require more time for the browser to render once downloaded. This process can delay the appearance of other page elements, leading to a slower perceived load time.
- Server load: Serving large images increases the load on your web server, which can slow down your website if the server handles multiple requests simultaneously. This is especially critical for high-traffic websites.
- Caching issues: Larger files are less likely to be cached efficiently by the browser, meaning users might have to download the same large files repeatedly across sessions, further slowing down the user experience.
What is lossy vs. lossless compression?
There are two main types of image compression for the web: lossy and lossless.
Lossy compression
With lossy compression, some image data is lost in the process. This method minimizes the bytes of a graphic by reducing the number of colors, converting it to a smaller indexed-color image.
The significant benefit of lossy compression is the considerable reduction in file size. However, note that with lossy compression, the image cannot be restored to its original form due to data loss. If retaining image data is not essential, lossy compression is very effective in reducing file size and saving storage space.
Lossless compression
In lossless compression, no image data is lost; instead, the data is rearranged. Bytes are encoded into a more efficient coding, preserving quality but resulting in larger files compared to lossy compression.
The advantage of lossless compression is that the file can be restored to its original form. This type of compression is crucial when you need to retain the original quality of the image.
Which type of compression is best for images?
You might use tools like a website image compressor to shrink your images. To guarantee the best results, Tinify uses advanced lossy compression to reduce image sizes for web use.
This method removes data from the original file, like modifying the image at the pixel level. This is different from lossless compression, where the algorithm tries to compress the image without changing any pixels. The advantage of lossy compression is that pictures can be further compressed, saving more space.
One important task in lossy compression is reducing the number of colors in an image. Each pixel in an image has an RGB value, representing Red, Green, and Blue. For instance, by changing a pixel’s color to match a nearby pixel’s color, we can reduce the amount of data needed to store the image. The change is subtle enough that any differences go unnoticed.
Additionally, Tinify also removes metadata from the image, such as the time and location the image was taken, copyright information, and camera settings, in order to save more space.


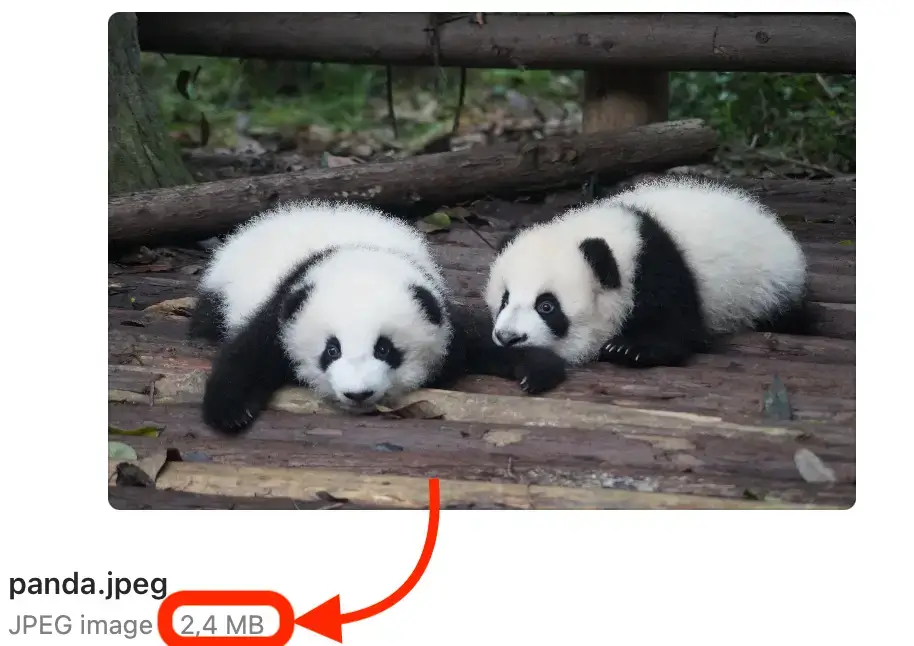
This example shows an image compressed with TinyPNG (right side), resulting in a smaller file size than the original JPEG (left side). You can see that the quality remains the same. Photo by Pascal Müller on Unsplash
Why compress your photos?
Why image compression is required can be summed up in two words: speed and efficiency. The amount of data stored on your website affects its speed. Compressing images for the web reduces file size, taking up less space.
By reducing the size of images on your website, you also reduce the total data that needs to be loaded each time a viewer visits. Therefore, compressed photos for websites can significantly enhance page speed, which is crucial for retaining user attention.
Remember that top-ranking sites on Google load in 1.65 seconds on average, and 40% of users will leave a site if it takes more than three seconds to load.
Despite the potential drawbacks of large image files, images are always essential for creating a visually appealing website and engaging users. This is why compressing them is key.
- Visual appeal: High-quality images make websites more attractive and engaging. They help convey messages, create emotional connections, and break up text to make content more digestible.
- SEO benefits: Properly optimized images can improve your website’s SEO. Search engines consider page load times when ranking websites, and faster sites tend to rank higher. Additionally, images with appropriate alt text and file names can contribute to better search engine indexing.
- Enhanced mobile experience: With the majority of users accessing websites via mobile devices, optimized files ensure that mobile users have a seamless browsing experience, regardless of their connection speed.
Why are optimized images important for SEO?
Reducing image file sizes aids the technical configuration by improving website speed. Consequently, image compression not only enhances website speed and user experience but also helps you rank higher in search engines. Website image optimization is an essential step in improving your website’s SEO.
Search Engine Optimization (SEO) improves your website’s visibility and relevance to user search queries in search engines. Better SEO leads to higher search engine rankings, increasing the amount of attention and visitors your website receives.
To improve SEO, make sure to optimize not only your images but also your website’s technical setup, content quality, and link popularity.
How to reduce image size without losing quality?
There are several ways to reduce image size:
- WebP format: Save images in WebP format for smaller file sizes with minimal quality loss. This format is often used in web image compression as WebP can reduce file sizes by 30% more than JPEG and PNG, maintaining the same quality.
- Online image compressors: Use online tools to upload, compress, and download images. This method is user-friendly and requires no installation. TinyPNG’s image compressor for the web can be very helpful for this.
- Plugins and APIs: Use plugins for your website (e.g. WordPress plugins), Photoshop, APIs, and CDNs for image compression. Tinify provides an image compressor API, an Image CDN, as well as an image compression WordPress plugin to optimize your website. Choose a solution that fits your workflow and test some images to ensure satisfaction with the results.
When selecting an image compressor for a website, consider factors like speed, uptime, data handling, and maximum upload size. Each provider’s unique compression algorithm means varying results in methods, quality, and compression rates.
How can you optimize image size to improve web performance?
Given the significant impact of images on both load times and overall site performance, it’s crucial to optimize them effectively. Here are some best practices, including compressing your images:
- Choose the right format: Various image formats have unique advantages. JPEG is perfect for photos because it compresses well without losing much quality. PNG is best for images with transparency. WebP is a modern format that offers excellent compression and quality, acting as a substitute for JPEG and PNG.
- Resize images appropriately: Ensure that images are not larger than they need to be. If your website displays images at 800px wide, there’s no need to use a 4000px wide image.
- Compress images: Use tools and plugins to compress images without losing quality. Tools like TinyPNG can reduce image file sizes significantly.
- Lazy loading: Implement lazy loading for images, which loads images only when they enter the viewport. This reduces the initial load time of the page.
- Use CDN: A Content Delivery Network (CDN) can serve images from locations closer to the user, reducing load times significantly. Furthermore, an Image CDN, such as Tinify CDN, automatically compresses your images, resulting in an even faster website.
Conclusion
Shrinking images is crucial as it boosts website speed by making files smaller, resulting in quicker loading times and improved user experience.
Reduced image sizes use less bandwidth, reducing server strain and allowing web pages to render faster. This enhances user satisfaction and boosts SEO rankings, as search engines prefer speedy websites.
Moreover, compressed images save storage space and simplify sharing visual content via email or other digital channels. In summary, image compression is vital for maintaining an efficient, user-friendly, and high-performing website.
Ready to compress your images? Visit tinypng.com and compress your images for free – no account or software installation is needed.