Image compression plugin: Better images with TinyPNG’s WordPress Plugin

A fast-loading website is more important than ever. It leads to more conversions and a better user experience. Compressed images have a big influence on that. If you have a WordPress website and want to speed up loading times, the TinyPNG WordPress plugin might be helpful. But what exactly is this image compression plugin and how can you speed up your WordPress website by compressing your pictures?
Why compress images?
Optimizing the size of your images is crucial for ensuring a fast and efficient website. Large image files are one of the biggest reasons behind slow websites as many website owners overlook the size of their images when they upload them into their WordPress websites. While they may look good on the page, this isn’t enough to guarantee the best user experience.
At the same time, the size of your images impacts your SEO, as faster websites rank higher in search results, which results in more visitors and conversions.
Some experts recommend that your images shouldn’t be more than 1MB, but Shopify advises users to keep image files under 70KB.
Additionally, as a rule of thumb, your website shouldn’t take more than 3 seconds to load as 40% of users will immediately leave it.
Before you keep on reading, you can use Tinify’s Analyzer to discover how much time you can save on page loading by compressing your images.
Does WordPress automatically compress images?
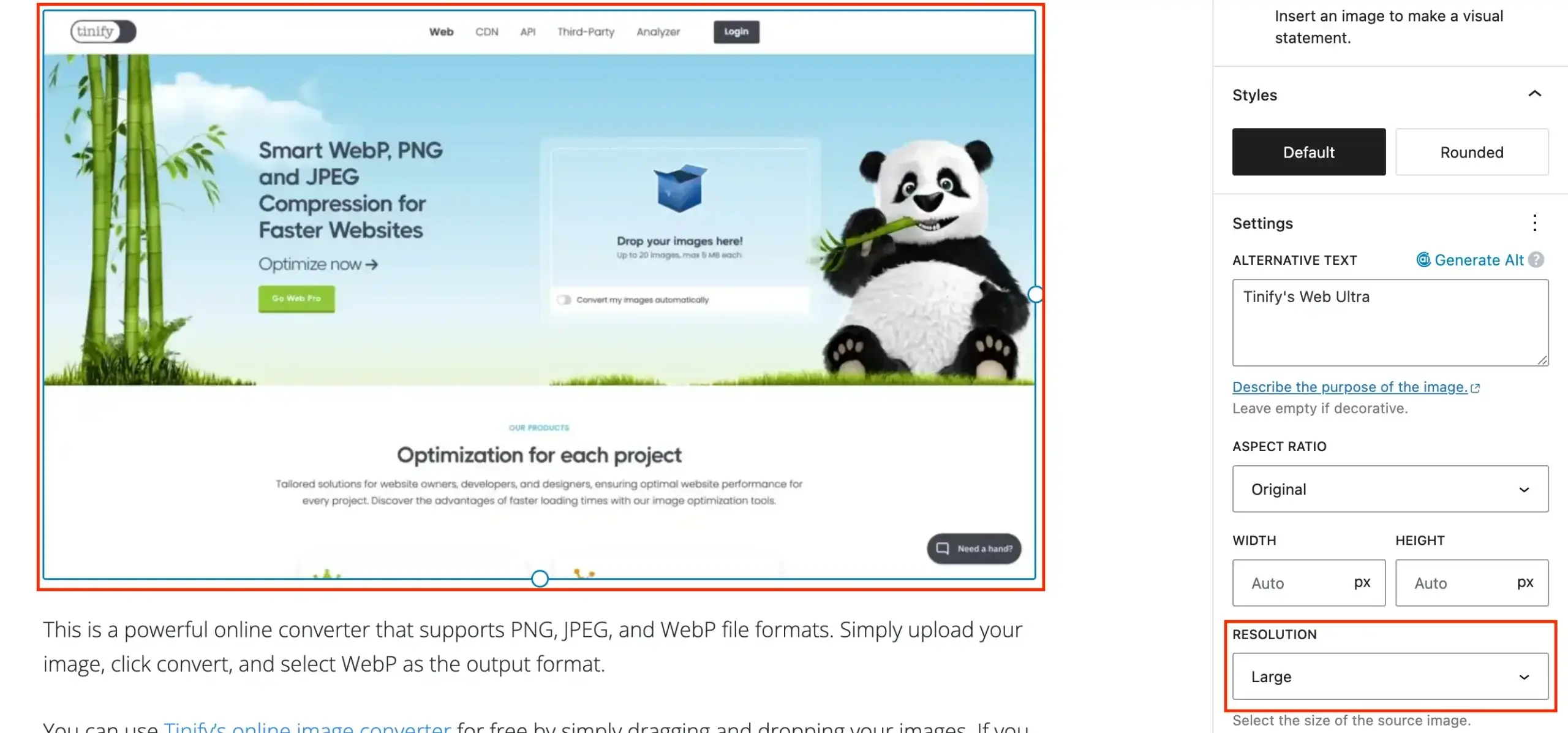
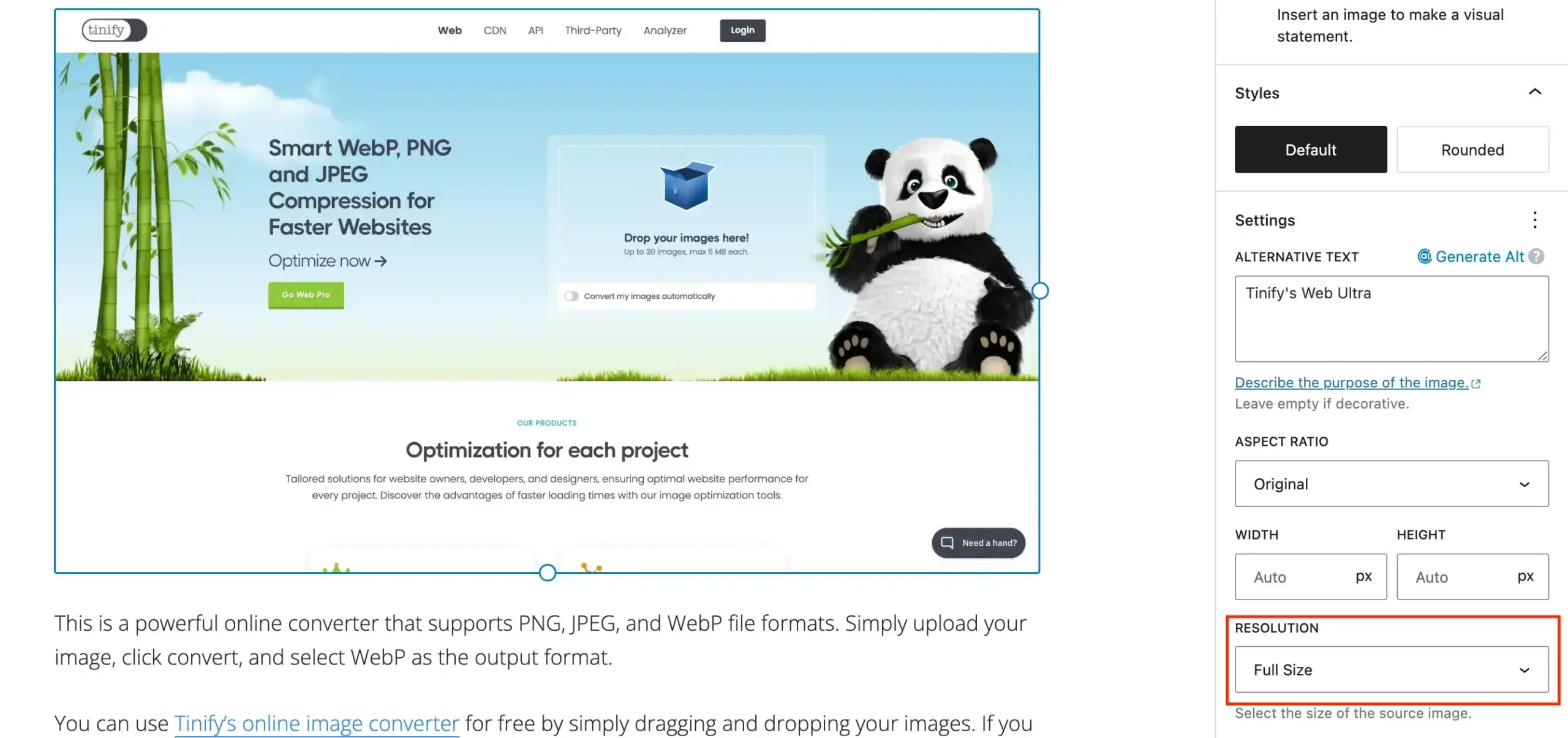
You might be wondering, does WordPress automatically compress images? The answer is yes, but only to a certain extent. WordPress does compress pictures upon upload, but this default compression might not be sufficient for optimal performance and could make images blurry. To prevent this, an image compression plugin comes in handy.

The image on the right illustrates how WordPress automatically reduces the size of your uploaded pictures by changing the resolution to “Large.” However, this makes the image look quite blurry. If you choose “Full size,” you will notice a clear difference. In this way, a better solution is to select “Full Size” and use a specific image compression plugin to maintain high quality.

Why use an image compression plugin for WordPress?
Having a lot of images on your website takes time to load. A simple way to decrease the loading time of your website is to compress images. An image compression plugin for WordPress can further reduce the file sizes of your images beyond the default compression WordPress provides. This ensures your website loads quickly, improving both SEO and user experience.
For websites made in WordPress, Tinify has an image compression plugin for WordPress that can help you optimize your JPEG, PNG, and WebP images.
How does the TinyPNG WordPress plugin work?
Your website’s images are compressed through Tinify’s API service to reduce file sizes. The optimization process is tailored to each image, ensuring the best results. Once compressed, the smaller images are sent back to your WordPress site, replacing the originals.
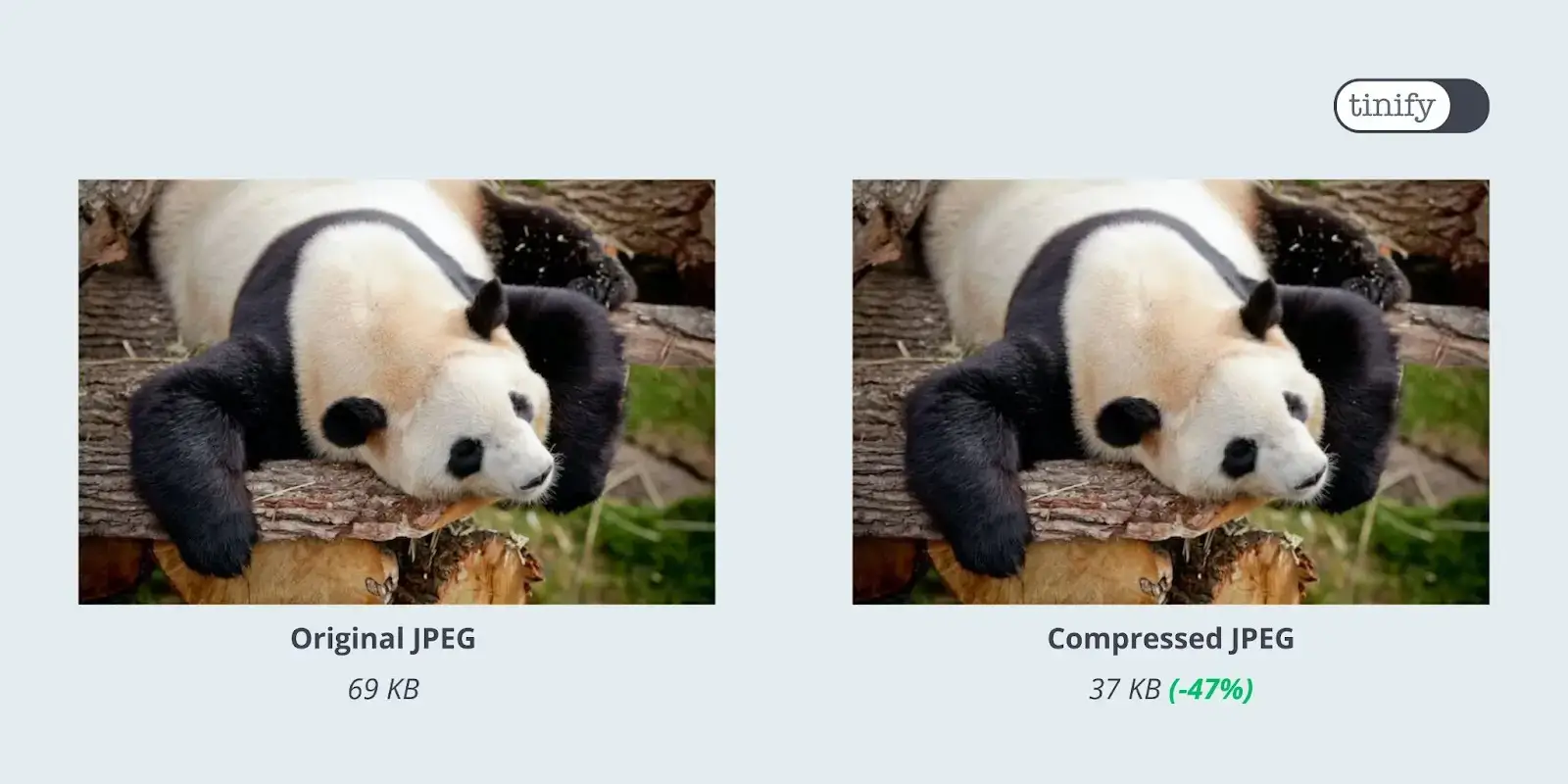
On average, JPEG images are compressed by 40-60% and PNG images by 50-80% with no visible quality loss. This leads to faster loading times and significant savings in storage space and bandwidth. Every day, roughly three million images are optimized by Tinify!

How to compress images in WordPress
The TinyPNG WordPress plugin allows you to reduce the size of images using the Bulk Optimization tool or by manually selecting them.
Additionally, it offers 3 options for handling newly optimized images: optimize after upload, optimize during upload, or not compress at all. The last option is ideal for website development to avoid unnecessary compressions.
The image compression plugin allows you to compress 500 images each month for free. The exact total depends on the number of thumbnail sizes that are in use in your WordPress installation. That means that with a standard WordPress installation, you can optimize roughly 100 images each month for free.
Features of TinyPNG’s image compression plugin for WordPress
- Optimize images as you upload them
- Improve single images in your media library
- Quickly optimize all images in your library
- Resize large images upon upload for better display
- Speed up JPEG image loading with progressive encoding
- Keep copyright info and other data in original images
- Compress animated PNG files
- Pick which image sizes to optimize
If you’re looking for a straightforward solution, the TinyPNG WordPress plugin is the way to go. According to our users, TinyPNG is easier to use than other plugins. “It does the job” is common feedback – that and “I love the panda!”. Moreover, users appreciate the convenience of avoiding subscriptions in case they surpass the free monthly limit of 500 compressions. Instead, they can easily pay for additional images for a minimal cost.
Robin Thebe, WordPress Developer
Read the full review: WP Guru: TinyPNG – Compress and Reduce PNG, JPG and WEBP Image File Size by Up to 90%How to install the TinyPNG WordPress plugin?
The image compression plugin is easy to install on your WordPress website. Instructions are listed on this page. Once installed, you can also switch to a paid account which removes limits and allows you to optimize as many images as you like.
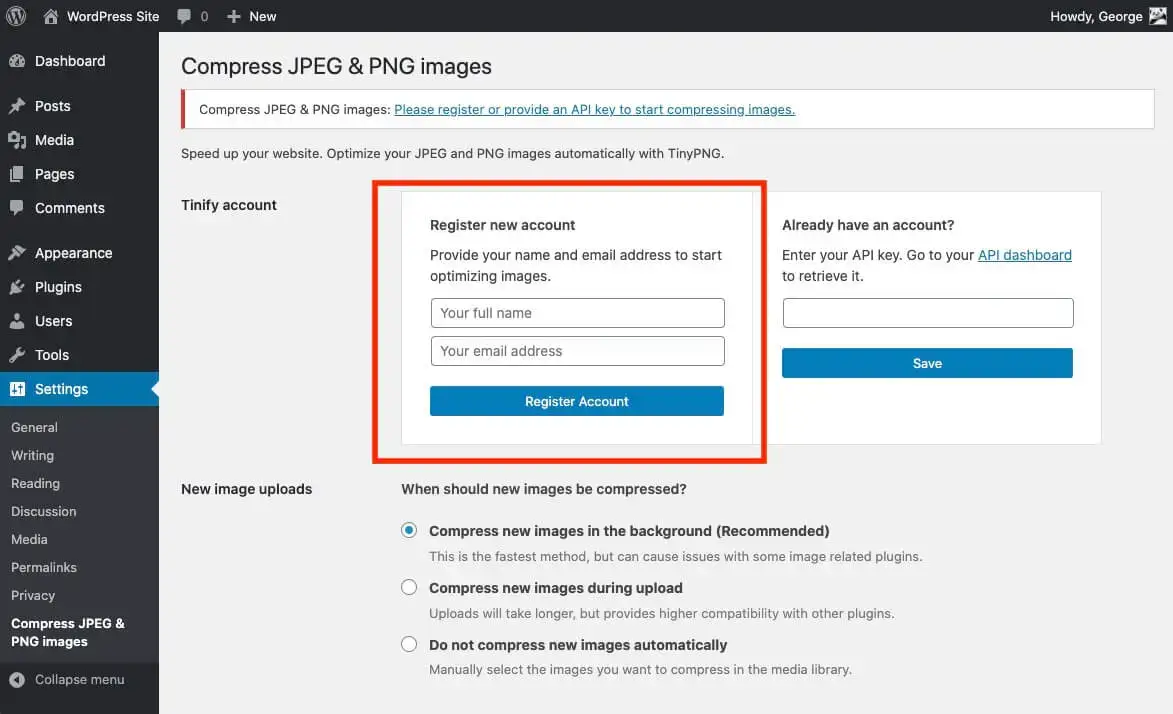
1. Install the plugin and create an account
Begin by installing the TinyPNG plugin on your WordPress site. Once installed, go to Settings and click on “Compress JPEG & PNG images”. Follow the instructions to create an account.

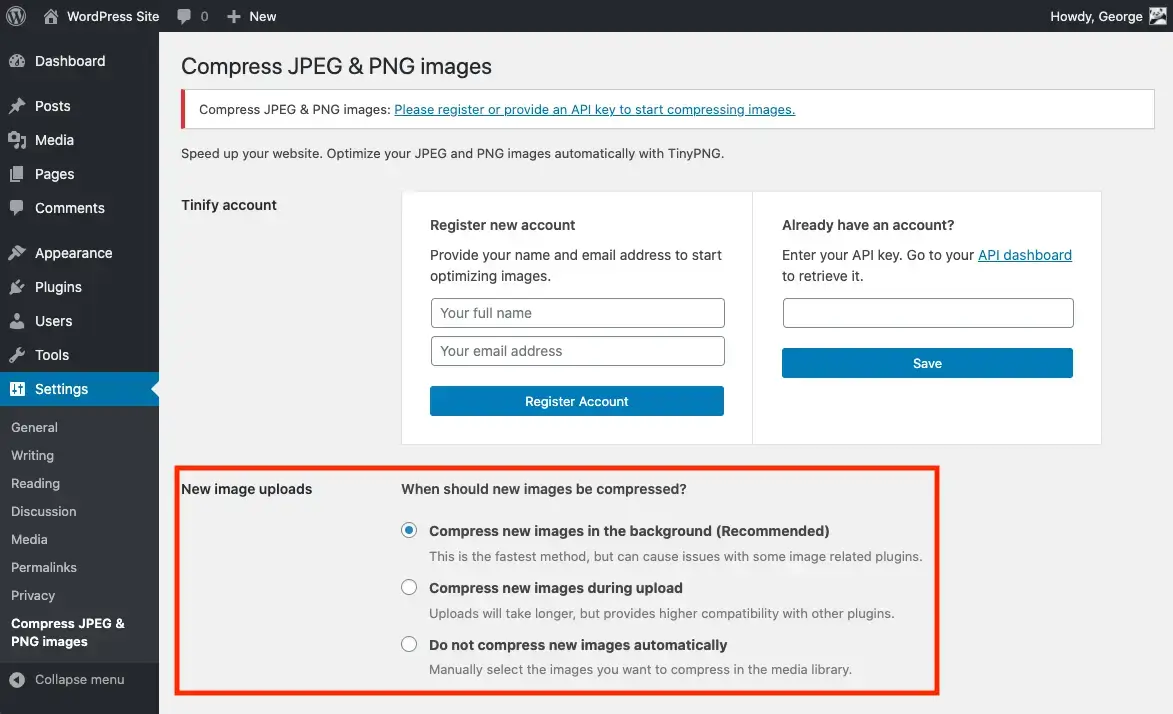
2. Select when newly uploaded images should be compressed
You have the option to decide how the plugin should handle newly uploaded images. There are three available options to choose from:
- Option 1: Compress new images in the background (recommended)
This is the fastest method for image compression and involves automatically compressing your images in the background. However, please note that this option can potentially cause issues with some image plugins. - Option 2: Compress new images during upload
The second option is to compress new images during upload. This option takes a bit longer but provides higher compatibility with other plugins. - Option 3: Do not compress new images automatically
Lastly, you can also choose not to compress new uploads automatically. In this case, you can manually select the images you want to compress in the Media Library. This is also the recommended option while doing development work on your website.

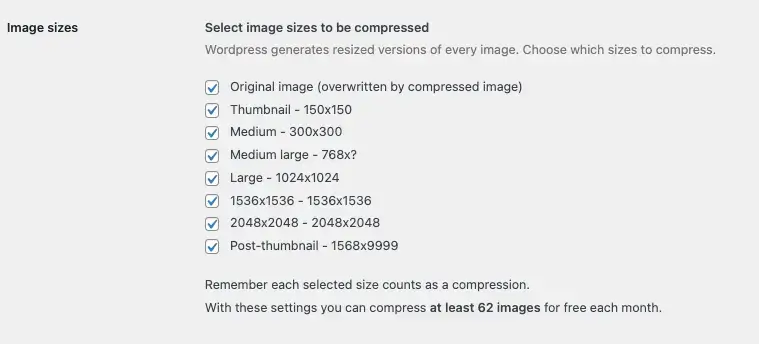
3. Select image sizes to be compressed
When you upload an image to your WordPress website, WordPress automatically generates different thumbnail versions of it, which can be seen in the Settings > Media section.
The TinyPNG plugin will compress each of these different sizes of images, which means that if you have 100 images and 5 different sizes, the plugin will perform 500 compressions. To manage which image sizes get generated and compressed by the plugin, uncheck any image sizes that you don’t want to use or compress with the plugin. This allows you to customize the plugin according to your preferences and optimize only the images that are important for your website.

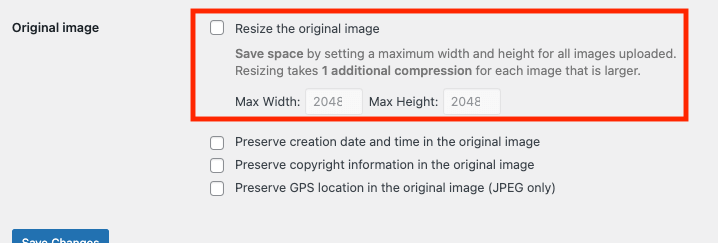
4. Resizing of original images
In addition to image compression, the plugin also provides the ability to resize your original images, which can save storage space. Resizing your images involves setting a maximum width and height for all images uploaded to your website. This process takes one additional compression for each image that is larger than the specified dimensions.

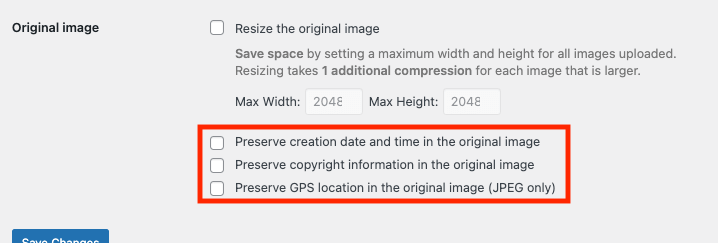
5. Preserving metadata
Lastly, the plugin also allows you to preserve certain metadata. If you do not select any metadata to preserve, all data will be removed during the compression process. However, if you want to preserve certain metadata, you can select the specific data that you wish to keep.

6. Save settings
After making changes to your plugin settings, it’s important to save your changes to ensure that they are applied to your website. To save your settings, simply click the “Save Changes” button at the bottom of the Settings page.
How to measure the impact of image optimization on blog performance
To understand the full impact of image optimization on your WordPress website, it’s essential to track various performance metrics. Here are some key metrics to focus on:
- Page load time: A critical metric that directly affects user experience and SEO.
- Bounce rate: The percentage of visitors who leave your site after viewing only one page.
- Average session duration: The average time a visitor spends on your site.
- Conversion Rates: The percentage of visitors who complete a desired action, such as signing up for a newsletter or making a purchase.
To measure these, you can record your current performance metrics using tools like Google Analytics, GTmetrix, and Pingdom. If you are using TinyPNG, the plugin provides a dashboard showing the total savings and compression statistics, helping you monitor the effectiveness of your optimization efforts.
Once you use an image compression plugin for WordPress like TinyPNG to reduce the file size of your images, you can track the same metrics to see the improvements. Compare page load times, bounce rates, session duration, and conversion rates before and after optimization.
Based on the data, make further adjustments. If certain pages are still slow, check for other factors like server speed or unoptimized code. Continuously monitor and refine your optimization strategy to maintain optimal performance.
LearnWorlds, an online learning platform, had trouble with slow-loading blog pages due to high-resolution images. They tried free tools at first, but they didn’t work well. They used Tinify to automatically compress large images without losing quality, making their web pages load faster:
1. Improved performance: Image sizes were reduced to less than 1 MB, making the website faster and improving Google search rankings.
2. SEO benefits: Faster loading times helped with SEO, leading to better search engine rankings.
3. Easy workflow: Tinify made the optimization process smoother, saving time and fitting well into their workflow.
4. Cost-effective: Tinify was a cost-effective tool for compressing 500 to 1000 images per month.

“In many cases, we are getting very high-resolution images from our design department to upload to the blog. This would mean articles with >3 MB of images if we were to use those.”
Nick Malekos, SEO Manager at LearnWorldsConclusion: TinyPNG WordPress plugin in short
The TinyPNG WordPress plugin is a great tool for optimizing your website’s performance by compressing images. It improves page load times, user experience, and SEO without sacrificing quality.
Whether you have a big website or a personal blog, this plugin is easy to use and seamlessly integrates with WordPress. It offers features like automatic compression, bulk optimization, and customizable settings for metadata and resizing.
Start enjoying faster and more efficient image handling on your website by installing the TinyPNG plugin today. If you have any questions about the plugin or feedback, let us know at support@tinypng.com, or find us on Twitter or LinkedIn.
