Use an image compressor API for better and faster website load time

We’ve all been there – waiting for a website to load can be a real drag, especially when it’s packed with pictures. Fortunately, there’s a solution that can speed up your page and keep your visitors happy: image compression. And even better, using an image compressor API can make the whole process quicker. But if you’re wondering what exactly an API is and how it can help you compress those images, you’re in the right place.
Using an image compression API can significantly reduce the file size of images, leading to faster loading times for web pages. This helps improve website performance by minimizing the amount of data that needs to be transferred from the server to the user’s browser. Quicker page load times reduce bounce rates and increase engagement. In this way, implementing an image optimization API can positively impact SEO efforts by improving page speed, which is a crucial ranking factor for search engines.
What is an API?
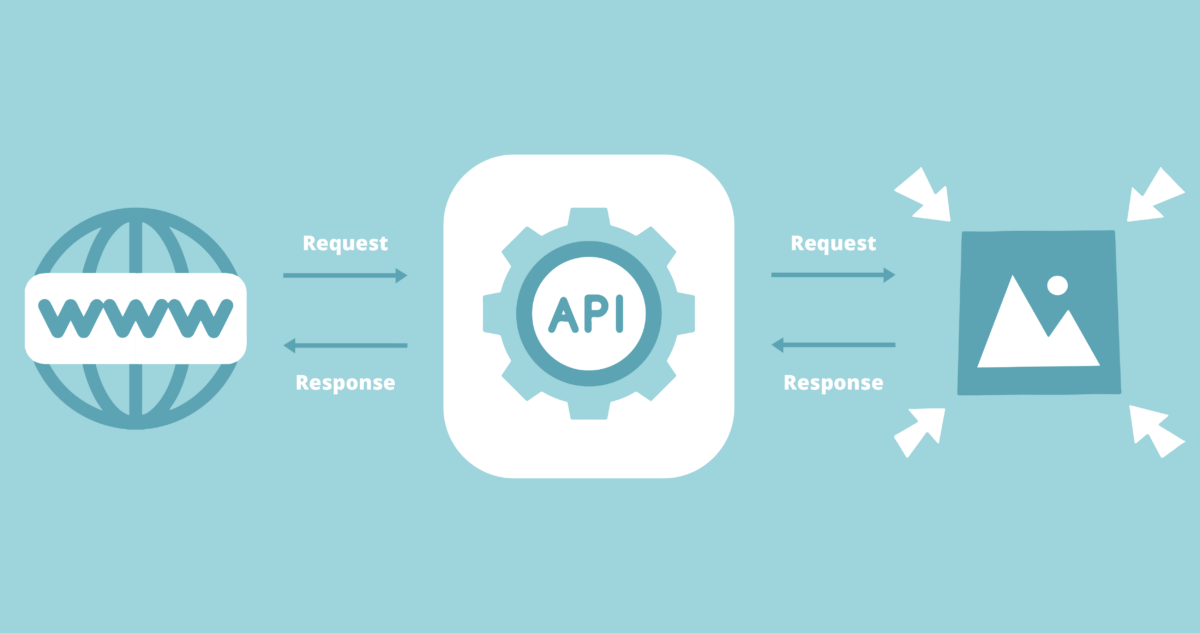
An API, also known as an Application Programming Interface, connects different devices and applications with each other. It’s a software intermediary that ensures that two applications can interact. You could say that one application (the messenger) makes a request to another application (a provider) and then feeds back the response.
You may not realize it, but you use an API more often than you think. For example, when you want to compare different airlines to book a flight, you usually use a travel service website instead of visiting each airline’s website individually. This travel service website interacts with multiple airline APIs to gather the information you need. Once you enter your preferences, the travel agency website will request this information from the airlines’ APIs. The airline will then respond with the available options, which the travel agency website will collect and present to you based on your search criteria.
What is an API key?
Some companies find it valuable to understand how their APIs are being used. To achieve this, users are required to incorporate a unique API key into their website’s code. This key helps the API identify the user or program making the request. In the example given, travel agencies use the APIs of different airlines. Each agency has its own API key that is necessary when making API calls. This allows airlines to track which agency made a specific booking and even analyze the types of searches conducted by a particular agency.
Image compressor API: Why compress images with an API?
There are APIs available for image optimization that can easily connect an image compression service to your website. Instead of manually uploading all your images to an online compression tool, an API allows you to compress the files after uploading them to your website. This saves you time and effort. Additionally, many companies offer extra features within the API service, such as resizing or converting images. Lastly, most image optimization services require an API key to keep track of the number of compressed image files.


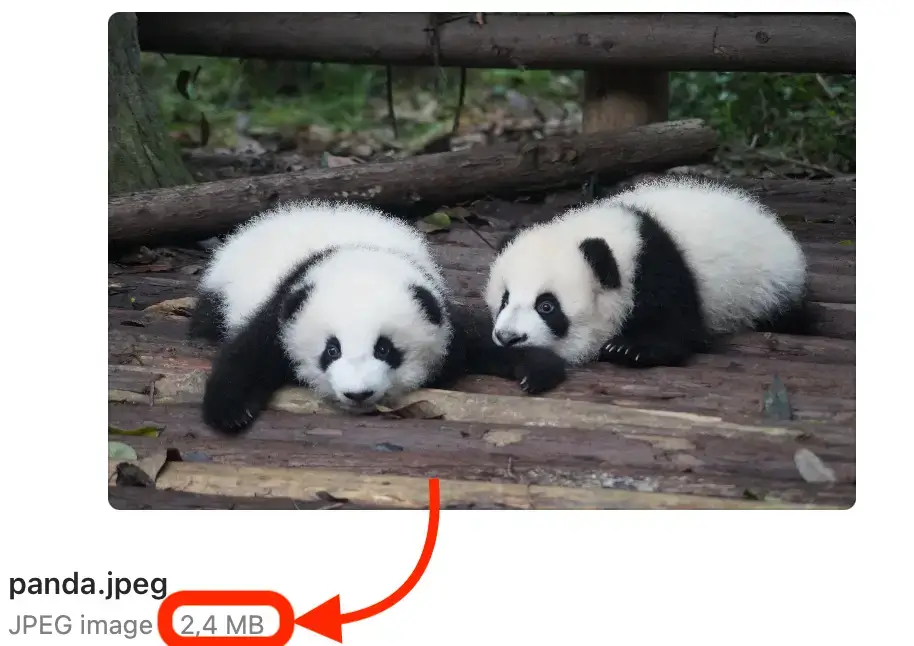
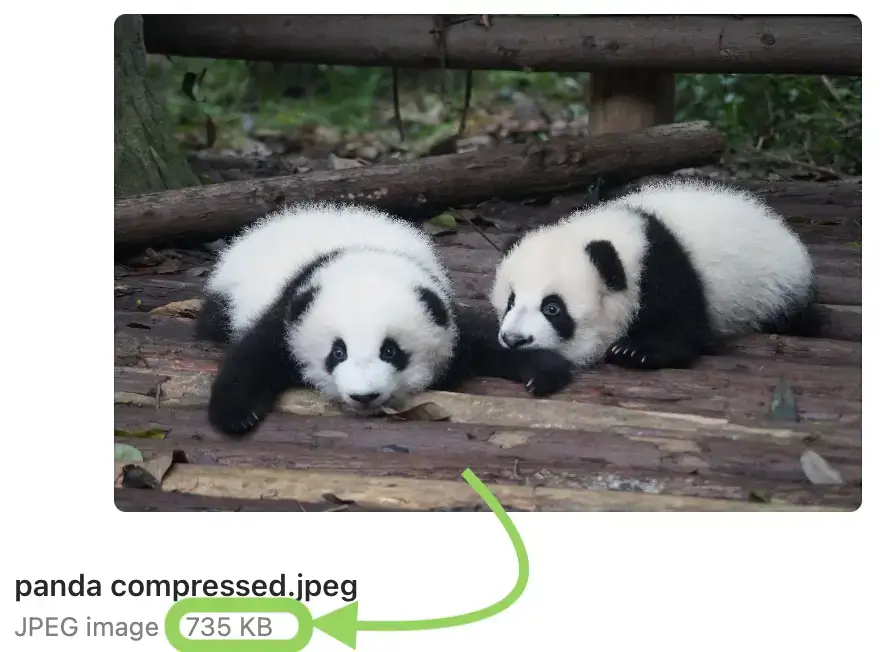
Example: Original image vs. compressed image – same quality, smaller size. Photo by Pascal Müller on Unsplash
Benefits of an Image Compressor API
Quickly compress your bulk images
If you have a lot of photos on your website or frequently add new ones, using an image compressor API can automate the compression process and save you time. This is especially helpful for online stores that have a constantly changing inventory.
Optimized images improve page speed loading for better SEO
Compressing images plays a big role in speeding up how fast your web pages load, which creates a smoother browsing experience for visitors. By reducing the size of your images through compression, your web pages can render faster. A website that loads quickly due to image compression helps decrease bounce rates and increase user retention, which ultimately benefits your business.
Compress images for bandwidth savings
Image compression significantly reduces the amount of data that is transmitted between servers and users’ devices. This leads to substantial savings in bandwidth for website owners. Additionally, if users are using a mobile device, downloading large images will also consume a significant amount of their data.

Nicolás Villegas, CTO of Tul
Customer story: Tinify’s API optimizes images for construction material marketplace app TulMore storage space on your server with smaller image sizes
Compressing images and reducing their file sizes not only saves bandwidth during transmission but also reduces the amount of storage space needed on servers. This can result in cost savings for businesses, especially those that deal with large amounts of multimedia content.
Easy integration with image compressor API
APIs are designed to streamline image compression, so they are usually easy to implement, and they run in the background. For instance, Tinify/TinyPNG’s image optimizer API is user-friendly, and our customer support team is available to assist you if you encounter any issues during the integration process.

Jorrit Baerends, Founder of Adpiler
Customer story: Tinify’s API helps Adpiler simplify ad approvals for creative agenciesImage compression vs. quality ratio
When considering image compression, finding the right balance between reducing file size and preserving visual quality is crucial. A higher compression ratio can greatly reduce file size but may result in noticeable loss of image quality. Therefore, it’s important to find the optimal balance to ensure that your website’s images maintain their visual integrity while benefiting from smaller file sizes. With Tinify/TinyPNG’s API, our algorithm automatically determines the best compression for your images.

Matthew Snyder, CEO of ResponsiveAds
Customer story: ResponsiveAds uses Tinify’s API for optimal ad sizesHow to compress images with Tinify/TinyPNG’s API?

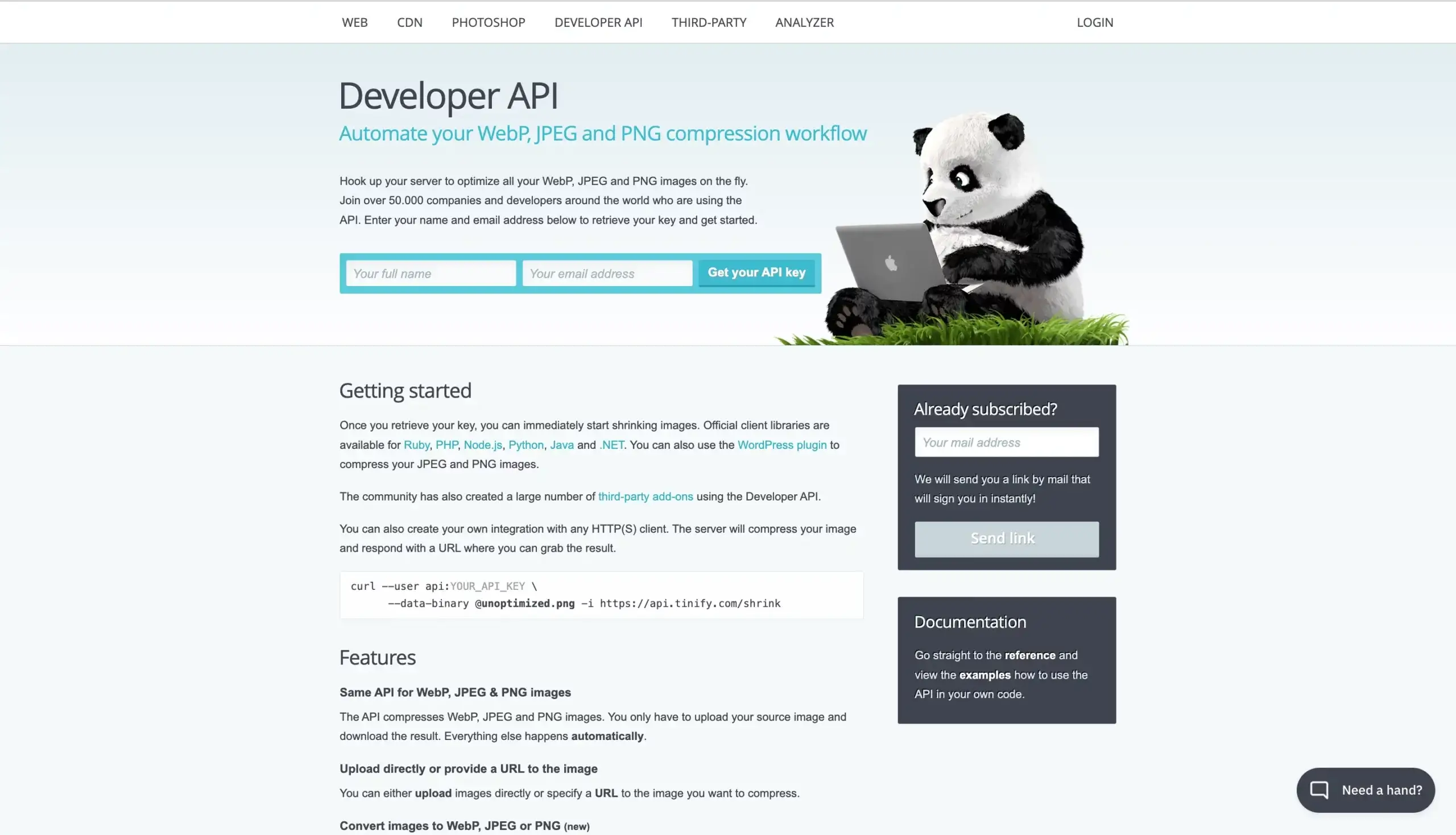
To compress images with the Tinify Developer API, you first need a unique API key. You can receive an API key by registering with your name and email address on Tinify’s website. After retrieving your key, you can immediately start reducing the file sizes of your images. You can either upload images directly or specify a URL to the image you want to compress.
You can upload any WebP, JPEG, or PNG file to the API to compress it. Tinify’s image compressor API automatically detects the type of the image and optimizes the file. Compression starts as soon as you upload a file, and you can follow the number of compressions made on Tinify’s dashboard or via an API call.
Using Tinify/TinyPNG’s API has a major benefit: it automatically selects the compression level for your images. This eliminates the need for you to determine the ideal compression versus quality ratio for each image.
- Tinify/TinyPNG’s image compressor API is available for Ruby, PHP, Node.js, Python, Java, and .NET and HTTP requests. Everything you need to know is well documented on this page.
- Besides, there are some third-party companies and enthusiastic developers who created helpful scripts that you can use. You can find these solutions here.
- Additionally, if your website is built in WordPress, there is a plugin available to compress your photos through TinyPNG’s API. It’s easy to install and the plugin has different ways to compress existing images and newly uploaded images. If you like to know more about the WordPress Plugin, click here.

John Reilly, Software developer and blogger at LogRocket
LogRocket: Automate image optimization using the TinyPNG APIOne more great benefit is that Tinify provides a free image compressor API subscription. You can start compressing your images without any cost and without providing any payment details for signup. Every month, you get 500 free compressions. This is ideal for bloggers and websites with a small number of images.
If you’re an e-commerce owner and require a higher number of compressions, you can subscribe to Tinify’s API, paying only for the compressions you make. Calculate the cost with our price calculator here. If you upload thousands of images per month, you can set up a corporate plan at a discount by emailing us at support@tinify.com.
Features of Tinify’s image optimizer API
Tinify’s image optimizer API gives you the best image compression results automatically without compromising on quality. In addition, users enjoy how it’s straightforward to implement and user-friendly. In addition, you can make use of additional features to further optimize your images:
- Compress PNG, JPEG, and WebP: You only have to upload your source image and download the result. Everything else happens automatically.
- Easy image converter API: You can also convert them into different image formats or request the smallest possible image size. Tinify currently supports converting between WebP, JPEG, and PNG image files. When you provide more than one image type in your conversion request, the smallest version will be returned to you.
- Resizing images with API: Use the API to create resized versions of your uploaded images. By letting the API handle resizing you avoid having to write the code yourself, and you will only have to upload your image once. You can also take advantage of intelligent cropping to create thumbnails that focus on the most visually important areas of your image.
- Customize transparent backgrounds: Even images with transparent backgrounds can be customized with the color of your choice.
- Smart cropping: Take advantage of smart cropping to create thumbnails with different aspect ratios. The API will resize your images and crop away the parts that are visually the least interesting.
- Preserving metadata: You can request that specific metadata be copied from the uploaded image to the compressed version. Preserving copyright information, the GPS location, and the creation date are currently supported. Preserving metadata adds to the compressed file size, so you should only preserve what is important to keep.
- Save compressed images in storage buckets: You can instruct the API to save the optimized images directly in your Amazon S3 or Google Cloud storage buckets. This saves you the hassle of downloading images to your server and uploading them to your preferred storage bucket yourself.

TL;DR
An image optimizer API is a great tool for improving website performance by compressing images. With an API, users can reduce file sizes, resulting in faster webpage loading times. This not only improves user experience but also helps with SEO, as page speed is an important factor for search engines.
An API acts as a middleman between applications, making the compression process quick and easy. Tinify offers an image optimizer API that automatically selects the best compression level. The benefits of using it include saving time, reducing bandwidth usage, optimizing storage space, and easy integration.
Tinify’s API supports multiple programming languages and offers additional features such as image format conversion, resizing, transparent background customization, smart cropping, and metadata preservation.
Additionally, Tinify offers a free image compressor API subscription with up to 500 compressions per month, making it especially beneficial for bloggers and smaller websites. Website owners with higher compression volumes can subscribe to a pay-per-compression or corporate plan.
