Clear the confusion about Image CDN: Answering 4 essential questions
Much like everybody else these days, the Tinify team has been obsessed with ChatGPT to answer the most pertinent – and sometimes not so much – questions. So, when we asked this AI tool if CDNs – in particular Image CDNs – are popular, we got in return: “yes, they are very popular”.
However, our personal experience tells us that being popular doesn’t mean that everybody understands it well. In fact, over the past couple of weeks, we’ve been interviewing some of our users only to realize that CDN is still a foreign concept to some of them.
In today’s blog post, we asked our developers’ team to answer some of the users’ doubts about CDN. By the end of it, you should be able to assess if your website needs one and if Tinify CDN meets your needs.
Should you use a CDN?
“I think I should use a CDN – but I’m not sure.”
This one goes for the ones that have heard about CDN but can’t fully grasp its benefits. By now, you probably already know that a CDN improves the performance and speed of online content by delivering it from a network of servers located closer to the end user. In practice, this improves the load times of web pages, images, videos, and other types of content, which is great for visitors. But, does your website need more improvement?
The long answer to this question is as follows: if your website has slow loading times, high traffic volume, or large media files, then you probably need one.
A CDN reduces the distance that data has to travel, which works perfectly when you have users who are located far away from your server, by caching your content in different geographic locations and thus reducing the amount of time it takes for the content to load.
Even if you aren’t focused on an international audience, a CDN helps to offload your server by caching and distributing the load across multiple edge servers, which in return avoids downtime and reduces bandwidth costs.
The short answer is simpler, though. If you think you should use a CDN, you’re probably right. It can’t hurt to give it a try, since the benefits of using one are clear.
Now, the question is, out of all CDNs out there, which one is right for you?
If you got here because you already compress your images, it means that you should take a look at Image CDNs. Unlike other CDNs, Image CDNs are designed to handle image-heavy websites – e.g. photography and design portfolios, as well as blogs and e-commerce.
Large image files are one of the main reasons for a slow website and ultimately, this hurts your SEO. For some, resizing and compressing images isn’t enough to improve their website speed, and the missing puzzle might be to host images on a CDN.
In addition, it’s important to remember that incorporating effective SEO strategies not only improves search engine rankings but also enhances user retention. This is because a website with a faster loading speed reduces bounce rates, which is the percentage of visitors who leave the website without exploring beyond the initial page. Put differently, if your website is swift and easy to navigate, not only will it receive recognition from search engines, but it will also increase the likelihood of users reading your content and taking action to make a purchase.
The main advantage of an Image CDN is that it distributes content over servers around the world, which means that it offloads the work of serving images from the main server. But more than this, an Image CDN gives you other advantages related to image handling, such as the ability to automatically optimize and resize images on the fly.
This is what Tinify CDN is all about. As an Image CDN provider, we offer a compression algorithm that delivers the same results as Tinify’s website and API. Additionally, our content distribution servers enable even faster website speeds.

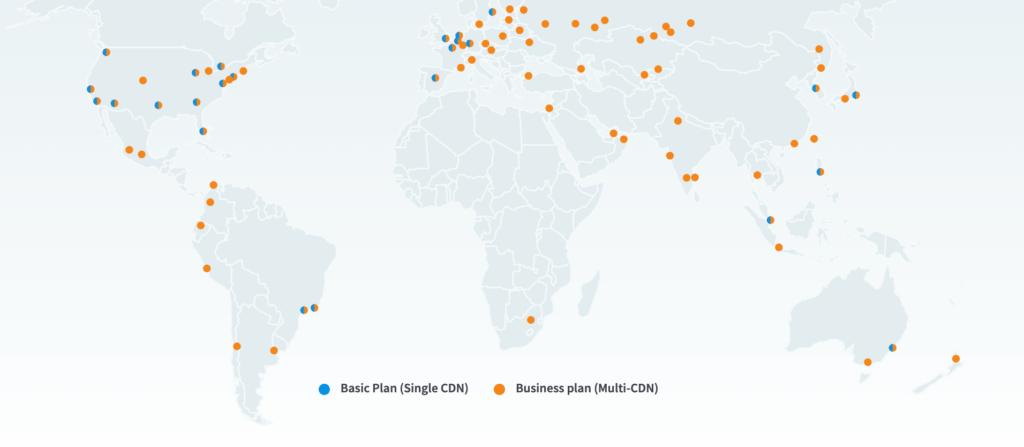
For website owners with regional or global audiences, it is worth noting that Tinify CDN is a Multi-CDN, so instead of relying on one CDN provider, we work with different Content Delivery Networks that ensure great coverage around the world. In practice, this means that we analyze which CDN has the fastest server to the user or offers the best response time. It’s important to note that relying on a single CDN provider may not provide optimal coverage worldwide, as they may not have servers in every country or region. However, by combining multiple CDNs, the likelihood of achieving excellent global coverage increases, allowing you to cater to the performance requirements of every visitor.
When considering costs, Tinify CDN starts with a basic plan of 15$ (best for personal websites and blogs) but we give users the chance to try it for free for two weeks, with no payment details required.
In the end, how to understand if it was worth signing up for a CDN?
You should be able to evaluate if acquiring a CDN makes your life and the performance of your website better. Here are some ways to measure this:
- Website Speed: Measure website speed before and after implementing a CDN using tools like Google PageSpeed Insights or WebPageTest. If there is a significant improvement, then signing up for a CDN was worth it.
- User Experience: Track user behavior using tools like Google Analytics to see if there is an increase in user engagement, such as longer time on site, lower bounce rates, and increased conversions, as well as an increase in traffic from different regions. If there is an improvement in user experience, it might be due to a faster website.
- Server Load: A CDN reduces server load by caching static files, reducing the number of requests to your server. If you see a decrease in server load, then signing up for a CDN was worth it.
- Cost Savings: A CDN can reduce bandwidth costs by serving cached files from edge servers. If you see a decrease in bandwidth usage, then a CDN was a good investment.
Is your current CDN the smartest way to go?
“I already use a CDN… But optimize my images first with Tinify.”
During our user interviews, we found that some API and Web Pro users accustomed to compressing images are unfamiliar with Tinify CDN and use other Image CDN providers to speed up their websites. We recognized that this adds unnecessary complexity to their workflows, which could be streamlined if they switched to Tinify CDN.
For example, we came across instances where customers were compressing images with our free drag-and-drop tool and then synchronizing them with some other CDN provider. Another user was compressing images with Tinify API but optimizing their website with different tools and CDN providers. While this may not be a significant inconvenience for a few images, it can become a hassle for multiple images that require different versions and design tweaks.
Tinify CDN provides a solution to streamline this process by eliminating the need to download, compress, and upload images again. By continuously uploading the latest pictures, users can automatically display the most compressed version of their images to their website visitors.
So, ask yourself: should I continue using my existing CDN which adds extra steps to my workflow, or can I switch to a more efficient CDN to save time?

If this speaks to you, consider signing up for Tinify CDN. With it you have access to:
- Automatic image optimization: Tinify CDN compresses images on websites, reducing file size by up to 80% for faster loading and less bandwidth consumption.
- Resizing made easy: Users can change the width, height, and aspect ratio of images through the URL, automatically cropping away uninteresting parts.
- Optimizing more than images: Tinify CDN can optimize static content, JavaScript files, and CSS stylesheets without requiring any changes from the user.
- Easy integration: Tinify CDN can be easily integrated into existing websites and applications using plugins or APIs.
Why not begin your free trial today? 🐼

TL;DR
- Despite being popular, some people still don’t understand if they need a CDN.
- If your website has slow loading times, high traffic, or large media files, an Image CDN could be helpful.
- If you already resize and compress images, Tinify CDN might be the way to go, since it offers a compression algorithm for images and content distribution servers to boost website speed.
- But long story short, if you think you might need one, you might as well give it a try – we offer a two-week trial, with no payment details necessary!
- Lastly, if you already have a CDN that doesn’t automatically compress images, consider if you should switch to an Image CDN like Tinify CDN.