Best image compression software: A friendly comparison of Photoshop, Canva, Preview and Tinify (TinyPNG)

When it comes to image compression, most people are introduced to this concept through familiar apps they use daily – for example, Photoshop, Canva, or even Preview. These apps offer image optimization features, aiming to reduce file sizes without sacrificing image quality.
However, they often fall short of offering a seamless experience.
While reducing the file size of only one picture with traditional image editing software is as easy as it sounds, the same can’t be said when you have to do it dozens or hundreds of times. This is usually the turning point for our users, who end up on Tinify’s website when searching online for better solutions out of frustration. If this is you right now, keep on reading – let’s explore why Tinify might be a better choice for compressing your images.
What is image compression?
In simple terms, image compression is the process of reducing the size of an image file without sacrificing its visual quality. The goal here is to strike a balance between file size and image quality to ensure your website loads quickly and smoothly.
Picture this: you stumble upon a website that takes forever to load. Frustrating, right? Slow-loading websites can be a major turn-off for users, resulting in high bounce rates and losing potential customers. This is where image compression comes to the rescue! By reducing the file size of your images, you can significantly speed up your website’s loading time, making your visitors happier and more likely to stick around.
4 reasons image compression is important
- Faster loading speed: Compressed images are smaller in size, which means they require less bandwidth to load. This translates into lightning-fast loading times and a seamless browsing experience for your users.
- Improved user experience: A website that loads quickly is a website that keeps users engaged. By optimizing your images, you ensure that your audience can access your content without any frustrating delays or interruptions.
- Search Engine Optimization (SEO) boost: Did you know that search engines take website speed into account when ranking search results? By compressing your images, you’re not only pleasing your visitors but also giving your SEO efforts a nudge in the right direction.
- Reduced bandwidth usage and hosting costs: Smaller image files mean less data consumption, making your website more cost-effective to host. This is especially important if you have a high-traffic website or if you’re on a limited hosting plan, as well as if your users access your website through mobile data.
How TinyPNG compares with traditional image editing software
TinyPNG vs. Canva
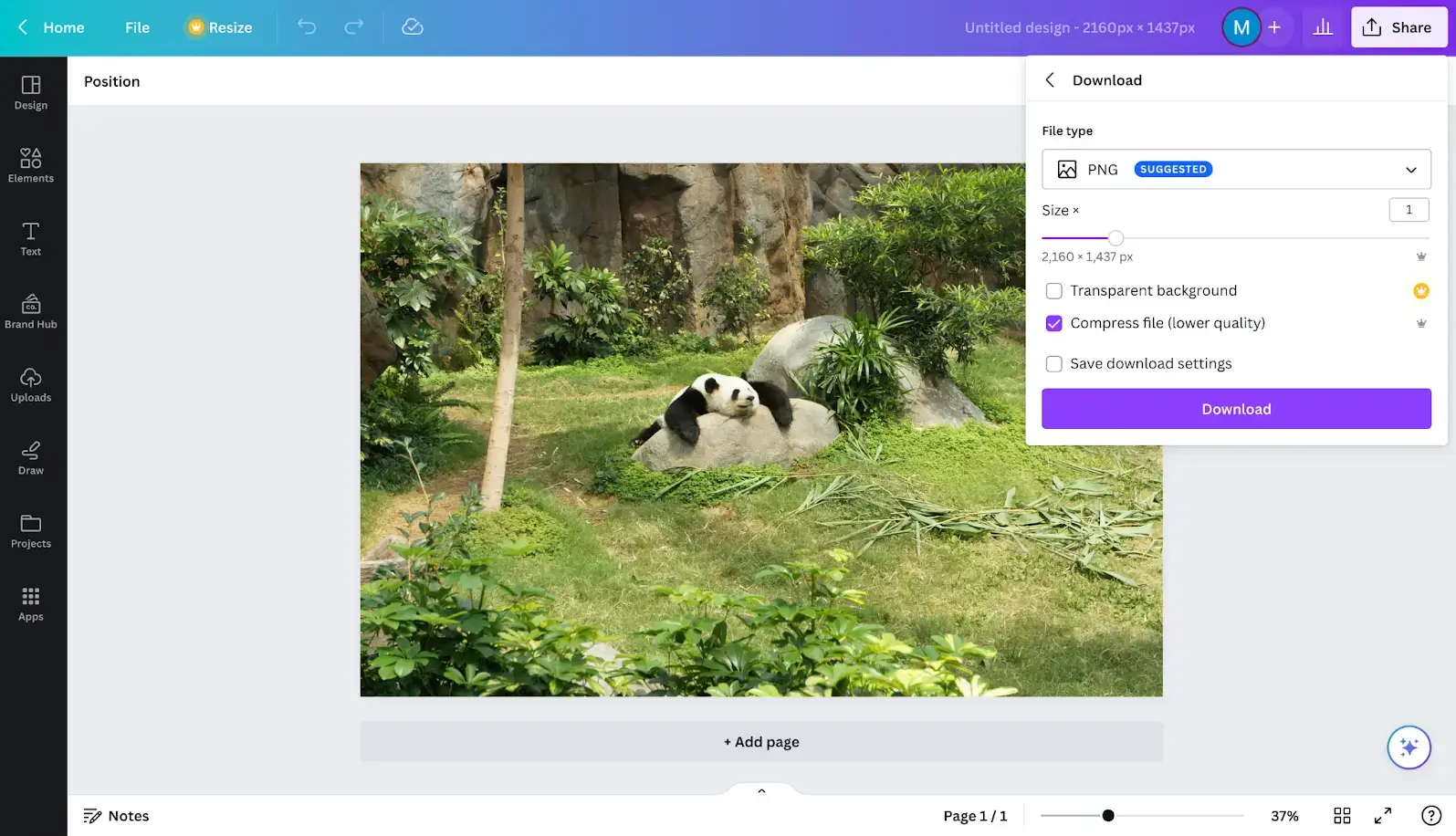
Canva is a great graphic design platform for people with little design experience. At Tinify, we’re fans of its simplicity in creating social media graphics. While the free subscription offers a vast array of options, image compression is only available to paid users.
The image compression option works both for PNG and JPG images. For PNGs, it is only a matter of ticking off a box, but users have the option to choose the level of compression of JPEGs. The compression algorithm works well; however, it is a tiresome process, as they don’t provide any indication of how much one can compress each image without any visible loss in quality. All we are left with is to guess, pick a percentage, download the image, check it, and repeat the process once again until we find the optimal degree of compression.

Photo by Elena Loshina on Unsplash
Alternative to Photoshop to reduce image files
This is why we heard from some Tinify users that they first create their graphics on Canva and later use Tinify/TinyPNG’s website to quickly compress their images. Our drag-and-drop feature allows them to cut on time because our algorithm automatically picks the best optimization level. All they have to do is drag and drop their images on our website and wait to download them. As one user said:
Jaroslaw Rozanski, Founder of Wide Angle Analytics
TinyPNG vs. Preview
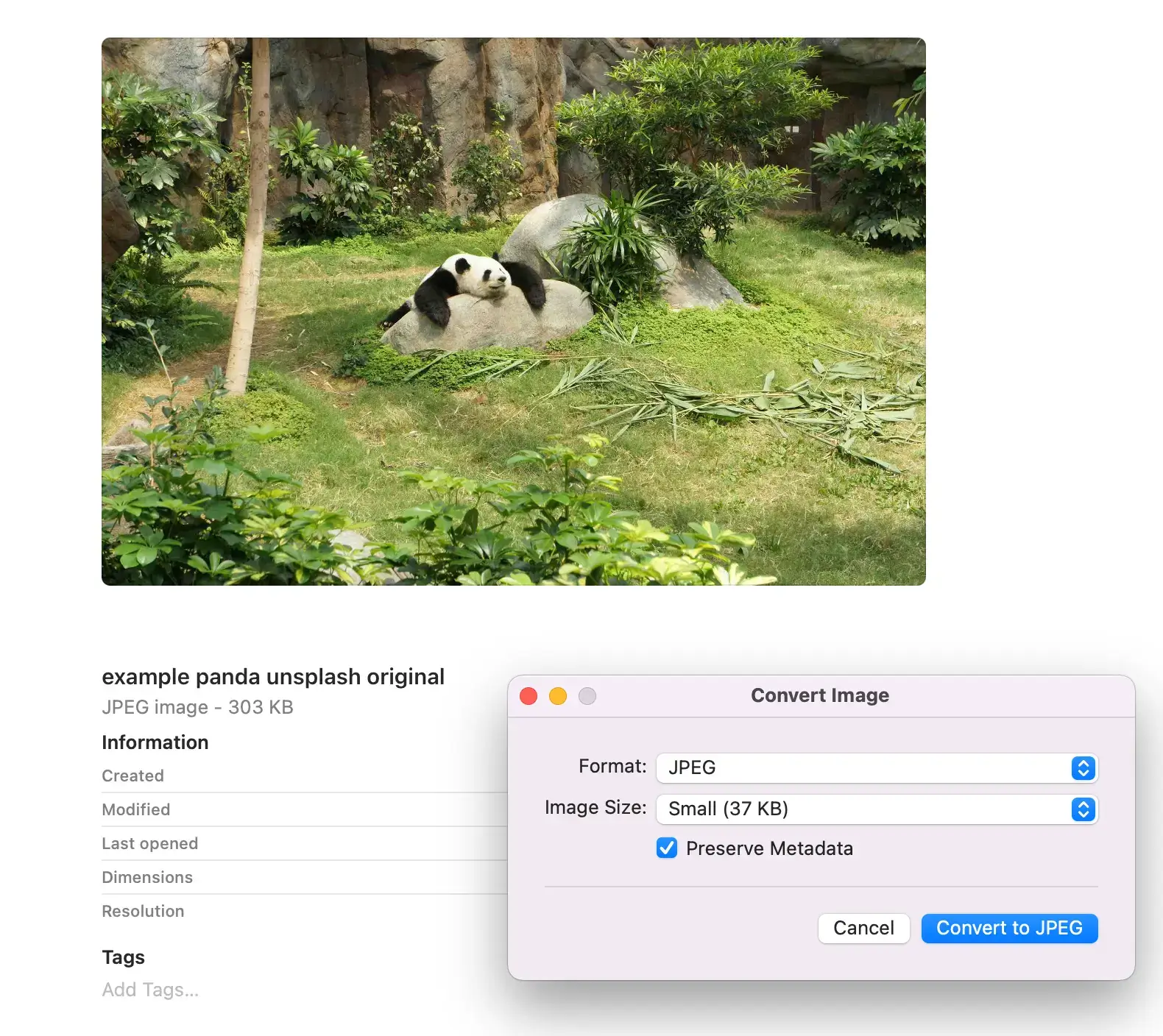
Apple’s Preview is an image and PDF viewer with editing capabilities. MacOS users have the option to compress their JPEG, HEIC, and JPEG-2000 (a next-gen image format), as well as convert their images. In the same way as Canva, users can choose the level of compression, from “least” to “best”. Although the changes are immediate, Preview still requires a certain amount of guessing.

In addition, while Preview offers a batch compression option, it doesn’t work when you’re trying to compress different image types. Furthermore, this option requires you to apply the same compression level to every picture, lacking the ability to personalize the optimization level for each individual image.
Alternative to Preview to reduce image files
With Tinify, you don’t have to worry about spending unnecessary time picking the best compression levels. Our unmatched compression algorithm ensures each image is meticulously analyzed to determine the best optimization level. Unlike other tools such as Preview, which are powerful in their own right, Tinify takes a web-focused approach, making sure each image is the smallest size possible to load faster on webpages, increasing web speed and, consequently, SEO rankings and conversions.
Moreover, what sets Tinify apart is its ability to handle large volumes of images effortlessly. The tools presented require manual adjustments to optimize images for online platforms, making them less efficient for batch compression tasks. Alternatively, with Tinify’s bulk compression feature, you can upload multiple images at once, saving you valuable time with just a few clicks.
TinyPNG vs. Photoshop
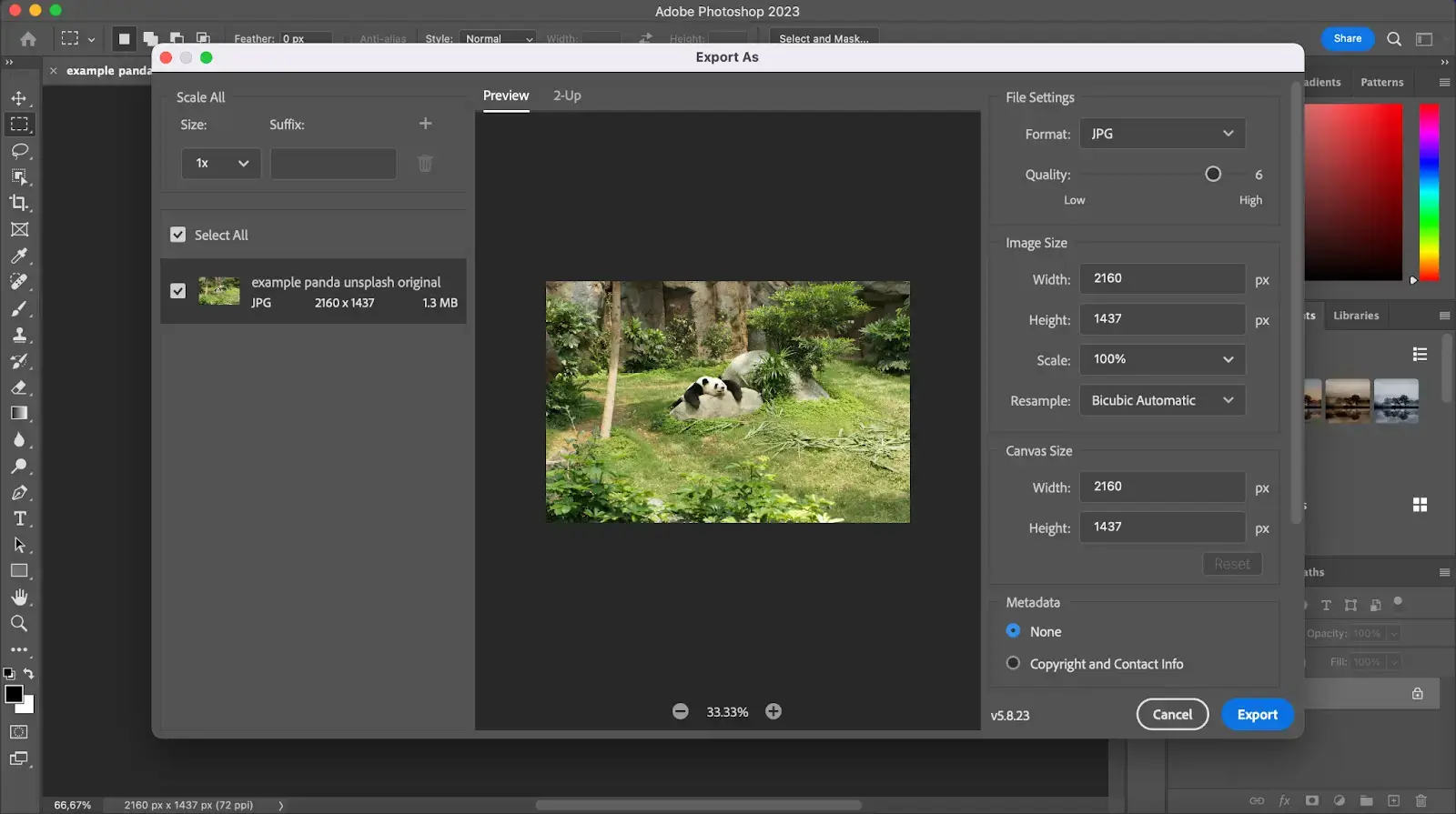
Adobe Photoshop is a comprehensive graphics editing software that offers a wide range of features. It is a professional-grade tool used by graphic designers, photographers, and artists for tasks such as photo editing and graphic design. As an image editing software, it also provides the ability to compress images.
Just like Canva, you have the flexibility to adjust the compression level for JPEGs to optimize image file sizes. However, when it comes to PNGs, the only option available is to select “smaller file (8-bit)” which reduces the number of colors and consequently decreases the file size. It’s worth noting though, that some users have reported that this option may not always work effectively for transparent backgrounds, so keep that in mind.

Alternative to Photoshop to compress images in bulk
Photoshop also has a batch option available under “File > Scripts > Image Processor”. However, this feature requires you to choose a single compression level for all the images, which means it may not provide the maximum file size savings. So why waste time with manual adjustments when you can rely on TinyPNG’s user-friendly interface and efficient batch compression? Try Tinify today and see the difference it can make for your website’s performance!
Raven Mo, Designer
Why Tinify is the best image compression tool
Key features of TinyPNG
One of Tinify’s greatest strengths is its simplicity and user-friendly interface. With a few clicks, you can easily upload your images and let Tinify work its magic, allowing you to optimize images quickly and effortlessly.
- Efficient compression: Tinify employs smart compression techniques to reduce file sizes while preserving image quality.
- Ease of use: Tinify/TinyPNG’s website is straightforward, allowing users to simply upload their images and download the compressed versions without the need for complex configurations.
- Web-focused optimization: The tool is specifically geared towards web developers and designers who want to enhance website performance by minimizing image file sizes.

You can easily compress and convert your images for free using Tinify’s web interface. It’s the ideal solution for new business owners who are building their websites from scratch or people who have a blog on the side. With Tinify, you can compress up to 20 images for free in one go, saving you time and effort.
Ahmed Saleh, Founder of Rupt
If you’re a bit more tech-savvy, you can also subscribe to Tinify’s free image compressor API and enjoy up to 500 free monthly compressions. This is especially useful for WordPress users, as Tinify integrates seamlessly with it. By downloading the TinyPNG WordPress Plugin, you can automate the image compression process during uploads. Unlike Tinify’s API, other tools like Photoshop, Canva, and Preview lack this direct integration, requiring manual exporting and optimization of images before uploading them to your website.
Conclusion
When it comes to image compression, Tinify/TinyPNG stands out as the top choice among Photoshop, Canva, and Preview. Tinify is the go-to tool for web developers and designers with its specialized compression algorithm, user-friendly interface, ability to compress images in bulk, and web-focused optimization. By choosing Tinify, you’ll not only streamline your workflow but also enhance the overall user experience on your website by reducing loading times and optimizing bandwidth.
